Update August 2013
More customization for your auto email invoice checkout shopping cart powered by Blogger Blogspot template. Refer published update below for your reference.
Published Free Blogger E-Commerce Template Article
Included in this tutorial is the complete code snipplet and how to's, to fully optimized your Blogger My Blogshop Gallery Blogger template with the integrated shopping cart powered by simplecart.js.
We have already pre-installed for you the nescessary stylesheets (CSS) and javascripts codes to work with the additional code snippet below.
It is advisable for you to keep a backup of your existing theme if however your customization is not functioned/working correctly.
Topics included in this tutorial:-
Please include your e-mail and verify. Your personal tutorial code / password will be sent to you via e-mail. Check your inbox and copy the given password into the password button/box below to view your personal My BlogShop Gallery installation tutorial.
Your e-mail address will not be published.
For more inquiries, please use inquiry/comment form below or contact us via our contact page. Now it's really so easy to do business with your blog, and look good too!
<td><a class="item_add button pink" href="//javascript:;">Add To Cart</a></td>
Included in this tutorial is the complete code snipplet and how to's, to fully optimized your Blogger My Blogshop Gallery Blogger template with the integrated shopping cart powered by simplecart.js.
We have already pre-installed for you the nescessary stylesheets (CSS) and javascripts codes to work with the additional code snippet below.
 |
| Official My Blogshop Gallery Blogger Template Tutorial and Codes |
DEMO DOWNLOAD TEMPLATE
Welcome to My Blogshop Gallery Blogger Template
Easy Tutorial & Installation
 |
| Add to Cart and Shopping cart feature |
It is advisable for you to keep a backup of your existing theme if however your customization is not functioned/working correctly.
Topics included in this tutorial:-
- General Blogger template installation
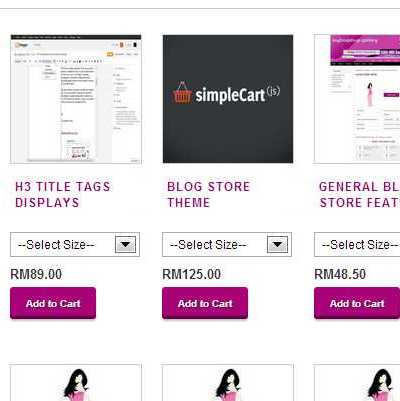
- View of standard widget layout after install
- Add automated product/post display in Blogger post editor
- Add custom automated invoice e-mail data from your blog store / shop
- Add custom checkout form and bloshop data to display on checkout.
- Add custom "Thank You" page after successfful checkout submission.
- Add homepage recent product slider with captions
- Add drop down menu navigation in Blogger store / shop template.
Please include your e-mail and verify. Your personal tutorial code / password will be sent to you via e-mail. Check your inbox and copy the given password into the password button/box below to view your personal My BlogShop Gallery installation tutorial.
Your e-mail address will not be published.
Full tutorial and code snippet will open HERE once valid password entered.
Please review UPDATE section below for more information.
Please review UPDATE section below for more information.
IMPORTANT UPDATE 01/04/2014
New template e-mail invoice code structure was updated at this below field:-
data.shop_url = "//your-blogshop-NAME.blogspot.com/"; data.shop_thankyou = "//your-blogshop-NAME.blogspot.com/p/sucess.html"; data.shop_sendFail = "//your-blogshop-NAME.blogspot.com/p/error.html";
Current users can remove the "http:" from your leading url in order to pass through the e-mail validations. The example is as shown above and changes must be made at the e-mail invoice setting section.
 |
| Product page gallery display |
For more inquiries, please use inquiry/comment form below or contact us via our contact page. Now it's really so easy to do business with your blog, and look good too!
 |
| Drop down menu and navigations |
UPDATE:
1. At "ADD AUTOMATED PRODUCT PAGE DISPLAY" at line:-
Please Replace with:-
<td><a class="item_add button pink" href="javascript:;">Add To Cart</a></td>
Somehow the javascript added the trailing slashes in the sample code snippets. Thank you Blogger Casius for the information (Refer comments below)
At the bottom of My BlogShop Gallery free e-commerce Blogspot template codes, find these line(s) of codes like below:-
Now change to the UPDATED CODES as below:-
AUGUST 2013 UPDATE
At the bottom of My BlogShop Gallery free e-commerce Blogspot template codes, find these line(s) of codes like below:-
<script type='text/javascript'>
//<![CDATA[
simpleCart({
checkout: {
type: 'SendForm',
//url: 'http://blogshop-cart.net76.net/sendcart.php',
method: 'POST',
currency: 'MYR',
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
deliveryLocation: document.getElementById('deliveryLocation').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
comments: document.getElementById('comments').value
}
}
});
//]]>
</script>
Now change to the UPDATED CODES as below:-
<script type='text/javascript'>
//<![CDATA[
simpleCart({
checkout: {
// Simplecart checkout type
type: 'SendForm',
// Shopping cart plug-in e-mail invoice validation / sending processor
url: 'http://www.irsah.com/phpmail/checkout.php',
// Shopping cart plug-in data transfer method
method: 'POST',
// Shopping cart currency checkout setting
currency: 'MYR',
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
deliveryLocation: document.getElementById('deliveryLocation').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
comments: document.getElementById('comments').value
}
}
});
//]]>
</script>
Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.