Adding e-commerce functionalities on Blogger blogs made super easy with add to cart button, shopping cart, create online transactions like ecommerce blog templates do -- just like a proper online web store.
BlogrCart-eX, a Blogger widget/plugin with auto installer, allows blog owners to add shopping cart to their existing blogs on any Blogger themes without the needs of coding.
In this post, we're introducing another BlogrCart-eX Extension, shopping cart send email orders checkout -- allows users to checkout & send order details directly to blog store owner(s) email using a properly built & professional online form.
No 3rd party application to install, no subscription fees & unlimited free send email service, all built-in with/on your existing Blogger blogs.
BlogrCart-Ex Send Order Form Extension Features
- No personal data required.
- No 3rd party applications required.
- No service or subscription fees.
- Unlimited send order emails.
- Built in using existing Blogger widgets
- One click installer with easy setup & customization.
- Supports multiple language.
- Integrates & blends in to any Blogger theme layout.
- Easy drag & drop widget placements in blog Layout.
- Ability to customize form fields.
- Empty form fields handler included.
- Integrates with shopping cart data.
- Clean & readable codes with remarks.
- Fully extendable codes with shopping cart functions.
- & more...
By clicking the "Add Shopping Cart Order Form widget", you have read & agreed on the Terms of Service & Software Policy
Version History
0-9-0.2 July 2023
- Updated served files to use cdn.jsdeliver.net CDN - thanks jsDeliver!
0-9-0 May 2017
- Initial widget release
1.0 How to Install Shopping Cart Order Form Widget?
- While sign in to Blogger, click "Add Shopping Cart Order Form to my Blog!" button above
- At Blogger Add Page Element, select your blog to install this widget
- Click Add Widget
- Preview your new widget which will be located at your Layout > Sidebar section.
- Click Edit to setup your plugins/extension settings. You may skip this as you can customize directly from your blog dashboard.
If you need to preview the widget contents you can click Edit Content.
1.1 Adding & Removing Widget
You can remove the widget anytime you like & re-install but do take note on the dependencies as stated/required below.
This widget is 100% safe & secured, no encryption -- read able codes & mark-ups.
1.2 Widget Placement
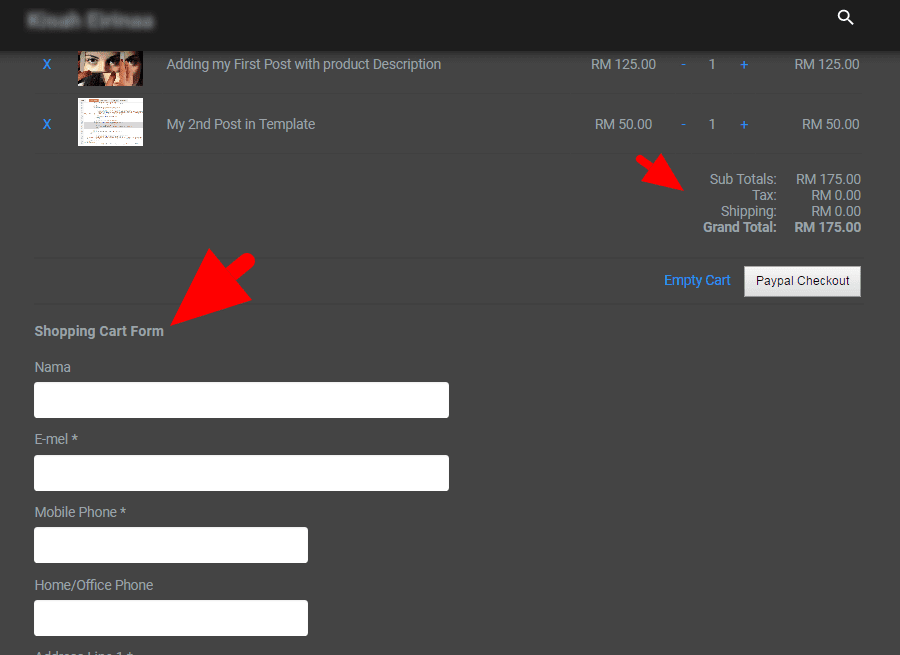
Place your Blogger Shopping Cart Order Form Checkout Extension widget anywhere available in your theme layout particularly after or below your shopping cart widget (refer screen capture).
Use Layout drag & drop feature to place the widget accordingly.
2.0 Shopping Cart Order Form Checkout Setup
2.1 Add Contact Form Widget (Required)
This BlogrCart-eX Extension requires Blogger Contact Form widget to be available/installed in a blog.
Add a Contact Form gadget by clicking
+Add A Gadget & tick at Show widget (for version 3 blogger themes) then click Save to save your gadget settings.2.2 Send Email Order Form Fields
At this widget body, the contact form fields is available for further customization. Edit the field label text accordingly to your preferred language.
Important: the form fields id & classname are explicit -- do not change or remove as it may throw errors or unknown behaviors.Below is the example on how the form fields would look like. Edit highlighted yellow to your preferred language.
<div id="cart-order-form">
</div>
<div id="cart-form" style="display: none;">
<label for="Mobile">Mobile Phone *</label>
<input class="form-control required" data-label="Mobile" name="Mobile" type="tel" />
<label for="Phone">Home/Office Phone</label>
<input class="form-control" data-label="Home_Office_Telephone" name="Phone" type="tel" />
<label for="Address1">Address Line 1 *</label>
<input class="form-control required" data-label="Delivery_Address_Line_1" name="Address1" type="text" />
<label for="Address2">Address Line 2</label>
<input class="form-control" data-label="Delivery_Address_Line_2" name="Address2" type="text" />
<label for="Town">Town/Area *</label>
<input class="form-control required" data-label="Town" name="Town" type="text" />
<label for="State">State/City *</label>
<input class="form-control required" data-label="State_Province" name="State" type="text" />
<label for="Country">Country *</label>
<input class="form-control required" data-label="Country" name="Country" />
<label for="Postcode">Postcode *</label>
<input class="form-control required" data-label="Postcode" name="Postcode" type="text" />
<textarea class="form-control" data-label="Messages" name="Messages" rows="8"></textarea>
<br />
<div class="form-notes">
(*) are required fields.</div>
</div>
2.3 Send Order From Settings
Apart from the order form fields, users can further customize send order form settings by updating the values accordingly. The setup values are self-explanatory, refer variable description below for more details.
<!-- cart form settings -->
<script>
var formSettings = {
debug : false,
name: 'Name',
email: 'Email',
success: 'http://your-blog-name.blogspot.com/p/success.html',
reload: 4000
};
</script>
Variable Description
debugDisplays an additional field to view all data entered in form fields before the checkout button displays. Works great to preview data before sending. Default
falsenameThe name text displayed at send order email body. Default
NameemailThe email text displayed at send order email body. Default
EmailsuccessA fully qualified URL with
http:// protocol to a return success page after the send order button is clicked. Default nhttp://your-blog-name.blogspot.com/p/success.htmlreloadThe timing in milliseconds the page redirects to success page after successfully sending email orders. Default
30002.4 Send Order Form Styles
The send order form comes with a universal styling & responsive too. It is best viewed on both mobile or on any screen sizes.
You can further override the existing styles by adding your own custom CSS at
Theme > Customize > Advanced > Add CSS3.0 Shopping Cart Order Form Placement
The send order form can be embeded on any Blogger Posts or Pages as long as the checkout form indicator
id="cart-order-form" & Blogger Contact Form is available on any blog pages. Here's how...- create your dedicated checkout Page or Post
- Add in some text for this page
- click HTML tab to revert to post editor HTML mode
- at Shopping Cart Order Form Widget
- click Edit to view widget contents
- find & cut
<div id="cart-order-form"></div> - back at your checkout page/post -- paste above codes
- revert post editor to Compose mode
- preview changes
- Publish your page/post & grab the page/post URL
With the URL in hand, at your blog Layout, create a link to your new checkout page. The link URL should be the URL to the page/post you have created earlier.
Place your newly created send order checkout link accordingly at your blog layout then preview at your blog.
If you are facing any difficulties, contact us & our team members could assist you.
This Shopping Cart Order Form Checkout Extension plugin uses jQuery library which is included with the cart widget installs. If your blog equipped with jQuery, remove script tag below in widget body (if applicable).
In addition, this plugin is used with BlogrCart-eX Shopping Cart Widget for Blogs on Blogger which uses simpleCart(js) javascript shopping cart plugin by wojodesigns.
All codes & detail documentation made available at the respective GitHub pages & delivered via cdn.jsdeliver.net Content Delivery Network (CDN).
Publicly hosted at Github Pages & retrieved/hosted on a Content Delivery Network (CDN) service provided by jsDeliver.
You can always contact us using our Contact page here & elaborate your issues. Please provide your name, blog URL, and a detail description of your issues -- our designers & developer team will not entertain if failure to do so.
If you need custom setup, for example checkout using send email notifier, other checkout options, you can also use our Contact page to get in touch with us.
Is this Blogger widget plugin free & safe to use on any blogs on Blogger?
I can't see my order form?
Send order form button missing?
After sending orders, the checkout re-directs to another page...
How can I know what data is sent to my email for inspecting purposes?
Can I update the form fields labels & placeholders?
I want to re-style my form fields, how can I do that?
I do not wish certain form fields to be required, how do I do that?
Can I change the form language?
I want to add a new email address to send the orders to, how can I do that?
Can I remove attribution?
Can I remove/update form fields?
The Shopping Cart Order Form Extension order email body can be updated & use your preferred language with attribution removals. Contact us for further details & tutorials for the easy updates.
So what do you think? Do you have any feedback or additional functions that needs to be included with this Blogger shopping cart widget? Add your questions & comments below...
4.0 Dependencies
4.1 jQuery Library
This Shopping Cart Order Form Checkout Extension plugin uses jQuery library which is included with the cart widget installs. If your blog equipped with jQuery, remove script tag below in widget body (if applicable).
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
4.2 BlogrCart-eX Widget & simpleCart(js)
In addition, this plugin is used with BlogrCart-eX Shopping Cart Widget for Blogs on Blogger which uses simpleCart(js) javascript shopping cart plugin by wojodesigns.
All codes & detail documentation made available at the respective GitHub pages & delivered via cdn.jsdeliver.net Content Delivery Network (CDN).
<script src="https://cdn.jsdelivr.net/gh/wojodesign/simplecart-js@master/simpleCart.min.js"></script>
4.3 BlogrCart-Ex Extension
Publicly hosted at Github Pages & retrieved/hosted on a Content Delivery Network (CDN) service provided by jsDeliver.
https://cdn.jsdelivr.net/gh/BlogrCart/widget/send-form.min.js
5.0 Troubleshooting & Custom Setup
You can always contact us using our Contact page here & elaborate your issues. Please provide your name, blog URL, and a detail description of your issues -- our designers & developer team will not entertain if failure to do so.
If you need custom setup, for example checkout using send email notifier, other checkout options, you can also use our Contact page to get in touch with us.
6.0 Frequently Ask Questions
Is this Blogger widget plugin free & safe to use on any blogs on Blogger?
Yes.
I can't see my order form?
Check BlogrCart-eX widget availability/installed.
Check if you have Blogger Contact Form widget installed in dashboard Layout.
Check Blogger Contact Form located at the correct Layout section. Some Blogger themes has certain layout section availability on certain blog pages.
Send order form button missing?
Check all required form fields has been entered. By default only the message field is allowed to be empty.
After sending orders, the checkout re-directs to another page...
Check widget form settings & apply your success page URL at the variable provided.
How can I know what data is sent to my email for inspecting purposes?
At widget from settings, update debug value to true then refresh page to view the inspection panel.
Can I update the form fields labels & placeholders?
Yes you can. At widget body change the text accordingly. Refer Section 2.0 for further details.
I want to re-style my form fields, how can I do that?
You can add your own CSS styles & target the form fields accordingly to style them. UseBlogger Theme Designer>Add CSSto add in your form styles.
I do not wish certain form fields to be required, how do I do that?
At widget, find the form fields by classname & remove the required value.
Can I change the form language?
Yes you can. Contact us for more information & easy tutorials.
I want to add a new email address to send the orders to, how can I do that?
Add the new email ID at Blog Authors settings then send an invitation. Once verified update the new email ID as Admin. Due take note, the email ID must be associated with a Google Account as required by Blogger.
Can I remove attribution?
Yes you have the option. Contact us for more information & easy tutorials.
Can I remove/update form fields?
Yes you can. Do take note on the form fields requirement at Section 2.0
Bonus
The Shopping Cart Order Form Extension order email body can be updated & use your preferred language with attribution removals. Contact us for further details & tutorials for the easy updates.
So what do you think? Do you have any feedback or additional functions that needs to be included with this Blogger shopping cart widget? Add your questions & comments below...



Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.