RawGit CDN will be shutting down soon (thanks RawGit for all these years!).
All CDN files is now delivered by https://cdn.staticaly.com/. We guess that
you need to update your Blogger widget codes too!
[update Sep 2023]
Version 0-9-3 all files hosted with cdn.jsdeliver.net..
[update May 23rd, 2017]
Version 0-9-2 is out & made improvements on installer & cleaning up with simplified shopping cart widget settings.
As requested by many, today we are sharing a simple & easy way to add a shopping cart on your Blogger blogs. You can add your awesome products to sell using existing Blogger posts editor just like you published your articles.
This Blogger shopping cart widget is compatible to use on any Blogger blog themes -- either default Blogger themes to the newest collection which was recently released April 2017 ( ie Soho, Contempo, Notable & Emporio)
Use Blogger widget installer below & setup your online store from your Blogger blog at minimal effort -- no subscriptions required!
Blogger Shopping Cart Widget Features
- Install, setup & ready to use -- on any Blogger blog Themes!
- Works on empty or heavy traffic blog.
- Available for the web or mobile devices.
- Setup shopping cart instantly with product data format auto included.
- No template code editing or programming required.
- Auto calculates & updates cart totals, shipping & taxes.
- Clear cart item views with titles.
- Easy to customize styles & placement.
- 3 preset shipping charge options.
- Empty cart notifier ready.
- Add to cart button pre-rendered.
- Editable product price data
- Ability to categorize products using Labels
- Ability to mix products & post contents.
- Ability to arrange products display.
- Ability to include product select options.
- Ability to link selected item in cart to page.
- Preset currencies & custom currencies supported.
- Paypal checkout pre-installed.
- Ability to extend checkout with email notifier etc.
- Supports language display.
- Possibilities are endless...
By clicking the "Add Shopping Cart widget", you have read & agreed on
the
Terms of Service
&
Software Policy
Version History
0-9-3 - Sep 2022
- all files delivered by cdn.jsdeliver.net
- Shopping cart plugin setup hosted at Github
- Improved cart settings & setup
- Updated widget installer
- Updated documentation
Replaced simplecart-js https://cdn.staticaly.com/ file with compressed/minified version for performance.
0-9-0 - Apr 2017
Widget/plugin release
1.0 How to Add Blogger Shopping Cart Widget?
- While sign in to Blogger, click "Add Shopping Cart to my Blog!" button above
- At Blogger Add Page Element, select your blog to install this widget
- Click Add Widget
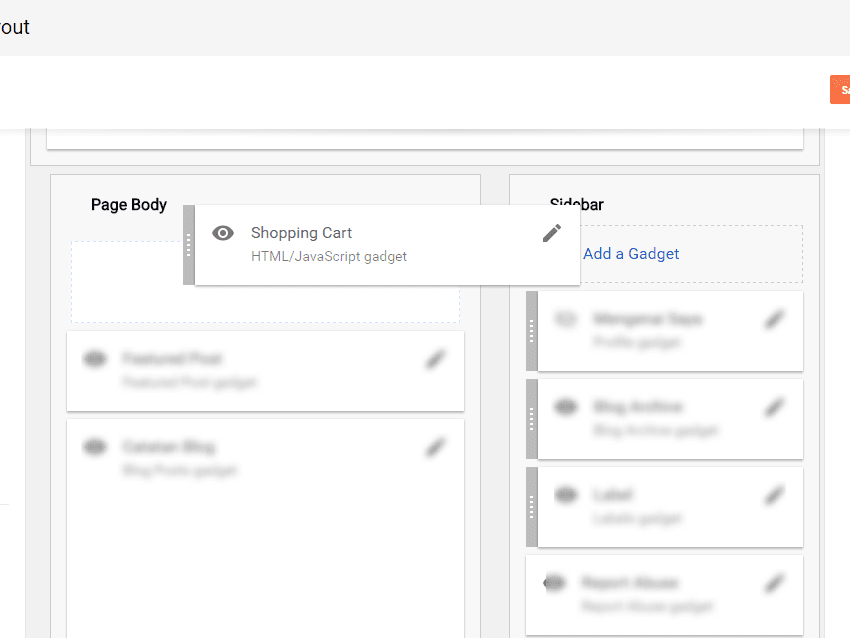
- Preview your new widget which will be located at your Layout > Sidebar section.
- Click Edit to setup your shopping cart.
If you need to preview the widget contents you can click Edit Content.
1.1 Adding & Removing Widget
You can remove the widget anytime you like and re-install again but do take note on the dependencies as stated below.
This widget is 100% safe & secured, no encryption -- read able codes & mark-ups.
1.2 Widget Placement
Place your Blogger shopping cart widget anywhere available in your theme layout. Use Layout drag & drop feature to setup your shopping cart placement accordingly.
2.0 Setting Up Product Posts
Copy & paste shopping cart helper below at Settings > Posts, Comments & Sharing > under Post Template > click Add:-
<br /> <table border="1" cellpadding="5" class="product-data" rules="all"> <tbody> <tr> <td class="product-price product-hidden" style="opacity: .54;">Product Price</td> <td class="item_price">$ 50.00</td> </tr> <tr> <td class="product-quantity product-hidden" style="opacity: .54;">Product Qty</td> <td>Qty: <input class="item_quantity" size="1" type="text" value="1" /></td> </tr> <tr> <td class="product-button" colspan="2"><button class="item_add">Add To Cart</button> </td> </tr> </tbody> </table> <br />
Click Save Settings
2.1 Create New Post
Once the New Post button is clicked, this product helper will auto load in your blog post editor, ready for you to set your products variables -- price, quantity & add to cart button.
2.2 Upload Images and Product Texts
Upload your product images like you do with normal posts. The first image in these product posts will always be referred to as the product main thumbnail image.
2.3 Writing Regular Posts
If you are writing regular blog posts, remove the product data table by highlighting it & press delete then write your articles like you normally would ;).
3.0 Shopping Cart Widget Settings
All shopping cart settings is available inside this widget body. Click Edit to view all the available settings for your personalization. By default the shopping cart is set USD as the currency.
All references below indicating the plugin codes inside the Blogger shopping cart widget.
3.1 Currency Settings
Find below & edit to your currency code. There are 24 currency supported, but you can add your custom currency accordingly.
// set the currency currency: 'USD',
21 Supported Currency Codes:
USD - US Dollar (default), AUD - Australian Dollar . BRL - Brazilian Real , CAD - Canadian Dollar , CZK - Czech Koruna , DKK - Danish Krone , EUR - Euro , HKD - Hong Kong Dollar , HUF - Hungarian Forint , ILS - Israeli New Sheqel , JPY - Japanese Yen , MXN - Mexican Peso , NOK - Norwegian Krone , NZD - New Zealand Dollar , PLN - Polish Zloty , GBP - Pound Sterling , SGD - Singapore Dollar , SEK - Swedish Krona , CHF - Swiss Franc , THB - Thai Baht , BTC - Bitcoin
Details of supported currency codes as per documentation: simpleCartjs Supported Preset Currencies.
If the currency code entered is not listed as a preset currency, shopping cart will use USD as the default currency instead.
3.1.1 Custom Currency Setup
If your currency is not available as preset currency, you can add your custom currency by using tapping in the currency functions. Add below function at the very end of the widget codes.
<script>
$(function(){
simpleCart.currency({
code: 'XXX',
symbol: '$R ',
name: 'Your Currency Name',
delimiter:',',
decimal:'.',
accuracy: 2,
after: false
});
});
</script>
The values to include is self explanatory -- update to your currency preference accordingly.
In below example how to set INR - Indonesia Rupiah currency with shopping cart.
3.2 Paypal Checkout Settings
Update & change the email address used to checkout at Paypal. You can leave the default email address for testing purposes.
// how simpleCart should checkout
checkout: {
type: "PayPal",
email: "you@yours.com",
success: "http://your-blog-name.blogspot.com/p/success.html",
cancel: "http://your-blog-name.blogspot.com/p/cancel.html"
},
The values to include is self explanatory -- update your custom values accordingly.
Paypal supports more than 24 currencies for transaction at checkout. If your currency is not supported at Paypal checkout, automatically the currency will display USD as default.
Contact us if you require auto conversion Paypal checkout to supported currencies from your store currency.
3.2.1 Supported Cart Checkout Language
May be used by checkout page if the service provider supports it. By default english-us has been assigned.
language: "english-us",
3.3 Shipping Settings
There are 3 type of shipping settings & can be used. They are:-
- Flat rate based shipping
- Quantity rate based shipping
- Total rate based shipping
3.3.1 Flat Rate Shipping
Uncomment "//" at shippingFlatRate & add in the value for your cart shipping charges so it will look like so:-
// flat rate shipping option shippingFlatRate: 25,
The above setup is setting a flat rate of 25 flat rate shipping at checkout.
3.3.2 Quantity Rate Shipping
Uncomment "//" at shippingQuantityRate & add in the value for your cart shipping so it will look like so:-
// multiplied by the cart quantity shippingQuantityRate: 10,
The above setup is setting a quantity rate of 10 for each items in shopping cart at checkout.
3.3.3 Totals Rate Shipping
Uncomment "//" at shippingTotalsRate and add in the value for your cart shipping so it will look like so. The value is a percentage base. For example, if you want to charge 10% shipping charges to the cart totals than add 0.1 as the value.
// added shipping based on this value // multiplied by the cart subtotal shippingTotalRate: 0.1,
The above setup is setting a shipping percentage rate of 10% from the totals in shopping cart at checkout.
3.4 Tax Settings
3.4.1 Tax Rates
Tax rate values is percentage base. For example if you want to charge 6% as your tax rate, then add 0.06 as the taxRate value as per example below:-
taxRate: 0.06,
3.4.2 Tax Shipping
You can include tax with shipping by setting false to true at taxShipping variables. This will auto calculate tax based on cart totals that includes shipping charges (if applied with).
taxShipping: false,
3.5 Cart Columns Display
You can customize text displayed at shopping cart by updating the values at each label object. For example, to change the text Item in cart, update the label object value accordingly.
cartColumns: [
{ view: "remove", label: false, text: "X"},
{ attr: "thumb", view:"image", label: false },
{ attr: "name", label: "Item"},
{ view: "currency", attr: "price", label: "Price"},
{ view: "decrement", label: false },
{ attr: "quantity", label: "Qty" },
{ view: "increment", label: false },
{ view: "currency", attr: "total", label: "Amount" }
]
4.0 Custom Shopping Cart
You can add in your own custom CSS style accordingly using your Blogger Theme Designer > Add CSS features. By default this shopping cart Blogger widget has assigned styling to fit in with your existing blog design or layout.
4.1 Setup For Narrow Section
For narrow blog sections like sidebar or footer area, you can add preset custom styles to accommodate shopping cart on smaller areas.
At widget body, find data-layout attribute:-
<div class="product-hidden" data-layout="" id="cart-widget" version="0-0-9">
... codes ...
</div>
At data-layout add a value of sidebar & this will look like so:-
<div class="product-hidden" data-layout="sidebar" id="cart-widget" version="0-0-9">
... codes ...
</div>
Click Save to update the widget.
4.2 Update Notifier Text
Update shopping cart "is empty" notifier at below in widget body:-
<div id="cart-notify">
Currently cart is empty.
</div>
4.3 Update Item Added Text [NEW]
Update add to cart button text when item is about to be added to cart:-
var CART_SETUP = {
itemAdded : 'Item Added!',
itemAddedTiming : 3000
};
4.4 Remove/Disable Paypal Checkout
To remove/disable Paypal checkout, remove/delete/comment out the Paypal button in widget body or remove the simpleCart_checkout classname:-
<button class="cart-buttons simpleCart_checkout">Paypal</button>
5.0 Dependencies
5.1 jQuery Library
This shopping cart uses jQuery library which is included with the widget installs. If your blog already using a jQuery library, then you can remove the script tag included.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
5.2 simpleCartjs
Below is the shopping cart plugin library hosted at Github & delivered to your blog using fast & reliable Content Delivery Network CDN hosted file service by cdn.jsdeliver.net - thanks to mojodesign.
<script src="https://cdn.jsdelivr.net/gh/wojodesign/simplecart-js@master/simpleCart.min.js"></script>
5.2 blogrCartEx(js) [NEW]
blogrCartEx(js) a small jQuery plugin hosted on Github, delivered using fast & reliable Content Delivery Network (CDN) hosted file service by cdn.jsdeliver.net - thanks
<script src="https://cdn.jsdelivr.net/gh/BlogrCart/widget/send-form.min.js"></script>
Troubleshooting & Custom Setup
You can always contact us using our Contact page here & elaborate your issues. Please provide your name, blog URL, and a detail description of your issues -- our Theme designers & developer team will not entertain if failure to do so.
If you need custom setup, for example checkout using send email notifier, other checkout options, you can also use our Contact page to get in touch with us.
Notes
By clicking the Add Shopping Cart widget, you have agreed & understand the Terms of Service & Software Policy it is attached to. You are responsible of your actions, failure to do so may be at risk being contacted by relevant authorities on our be-half.
This software/application is provided as-is with no warranty -- developer/author/designers will not be reliable for any loss whatsoever.
So what do you think? Do you have any feedback or additional functions that needs to be included with this Blogger shopping cart widget? Add your questions & comments below...








Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.