New updates on BlogrStore Responsive Version 1.1 e-commerce featured Blogger template can now be downloaded at the available links right here in the tutorial page and also the demo blogshop. Please take note on template instructions and versions on top of the Blogger template codes
UPDATE 01/04/2014 - New updates on e-mail invoice short codes. Please refer the installation section below.
Please look out on useful tips which we have included for you to easily customize and install this Blogger e-commerce featured template.
What's new in BlogrStore Responsive blog store template Version 1.1:-
- Cleaned up codes.
- Added new checkout widget
- Added more search engine friendly best practice settings.
- Remove h2 title tags for locked widgets
- Improvements on users sent orders. NOW checks valid emails and security before Sent Order button activates..
- Update email invoice plug-in security.
- New email invoice plug-in host server.
- Added icon display tutorial and codes for Homepage
- Added page not found tutorial and codes
Additional Blogger Store Blogspot Template Informations:-
Template Name : BlogrStore ResponsiveVersion: 1.1
Released: August 2013
Author / Designer: Copyright 2013 Irsah Imihar (http://www.irsah.com/about#contact)
Publisher: Copyight 2013 Irsah inDesigns (http://www.irsah.com/about#contact)
License: Creative Commons 3.0 - Free for personal and commercial use.
Updates / Change Log: Available in template
Installation Video Guide: Blogger Store Easy Tutorial Setup Video
Installation, Tutorial and Guide Install BlogrStore Responsive Template V1.1
Download BlogrStore Responsive V1.1 template here hosted on Mediafire (114Kb)In your Blogger account > Template > Backup/Restore > (Download current template if required) > Choose File > Select the template file in your PC. > Upload our BlogrStore Responsive Template file.
Now go to Layout and inspect your widget. A sample widget layout for this theme / template will look like so:-
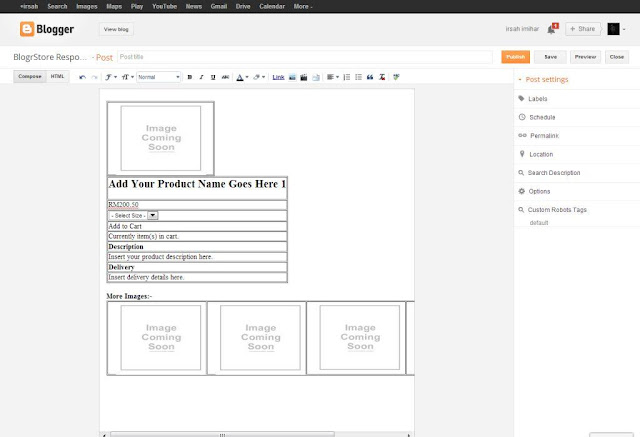
 |
| Example BlogrStore Responsive Automated Product Post |
Setting up Automated Product Page Tables
This is required to automatically build your blog post template and ease your product editing to display with the installed shopping cart plug-in and the automated e-mail invoice.In Settings > Post and Comments > Post Template and copy / paste codes below in the form body:-
Show Code Snippet
<div class="product-image">
<table border="1" class="store-image"><tbody>
<tr>
<th class="thumb_image" id="thumb"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0TVcR4pUsVXrOV4kQ_cBnCOq1vEvl6WexjO8sypir68A9ubaw-Z-dHwsLvtnvBrxcGDUPJQdkPDR8ZqYkqYA9e2FDNjH6y6qp24VhTrIcQGXgoQIeV_KVv5EgP2XHMBdUTvKpcV5u_Jk/s1600/SyaifulBaharim.com1.jpeg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0TVcR4pUsVXrOV4kQ_cBnCOq1vEvl6WexjO8sypir68A9ubaw-Z-dHwsLvtnvBrxcGDUPJQdkPDR8ZqYkqYA9e2FDNjH6y6qp24VhTrIcQGXgoQIeV_KVv5EgP2XHMBdUTvKpcV5u_Jk/s320/SyaifulBaharim.com1.jpeg" width="320" /></a></div>
</th>
</tr>
</tbody></table>
</div>
<div class="product-details">
<table border="1" class="store-items"> <tbody>
<tr>
<td class="item_name"><h2>
Add Your Product Name Goes Here 1</h2>
</td>
</tr>
<tr>
<td class="item_price">RM200.50</td>
</tr>
<tr>
<td class="add_cart"><a class="item_add" href="javascript:;">Add to Cart</a>
</td>
</tr>
<tr>
<td class="total_quantity">Currently <strong><span class="simpleCart_quantity"></span></strong> item(s) in cart.</td></tr>
<tr>
<td><strong>Description</strong></td>
</tr>
<tr>
<td class="item_description">Insert your product description here.</td>
</tr>
<tr>
<td><strong>Delivery</strong></td>
</tr>
<tr>
<td class="item_delivery">Insert delivery details here.</td>
</tr>
</tbody></table>
<br />
<strong>More Images:-</strong><br />
<table border="1" class="store-imagesMore"><tbody>
<tr>
<td class="prettyPhoto"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUU4Mgqy1DYPrm5Bk_j3ikqLPfaHqq5L7auqN5zYeJ42MJGS2U1f1QllRqp2WJR_G609TCDg8XJcniEES3x10ujwC6dqUMI4sBzdOz0hnjF5ATEvEpVPhTkm8PCymqBPlWFqOiK5xDWn4/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIO6tgpSJq0pABHsUP6uOdd1SDu5xxqjaGT5dhIJkUvX78bDFdRLsSXw-HVcMpQcs4p7uqXOSC6-rdywTMspyPK3g2RtZboIMjAL2nxP_5QuwMHt38x0dCMJCAF4A1W6kOckLYYhquzDI/s320/_notavailable.jpg" width="200" /></a></div>
</td>
<td class="prettyPhoto"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUU4Mgqy1DYPrm5Bk_j3ikqLPfaHqq5L7auqN5zYeJ42MJGS2U1f1QllRqp2WJR_G609TCDg8XJcniEES3x10ujwC6dqUMI4sBzdOz0hnjF5ATEvEpVPhTkm8PCymqBPlWFqOiK5xDWn4/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIO6tgpSJq0pABHsUP6uOdd1SDu5xxqjaGT5dhIJkUvX78bDFdRLsSXw-HVcMpQcs4p7uqXOSC6-rdywTMspyPK3g2RtZboIMjAL2nxP_5QuwMHt38x0dCMJCAF4A1W6kOckLYYhquzDI/s320/_notavailable.jpg" width="200" /></a>
</td>
<td class="prettyPhoto"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMbOPJ27rPLnY8Ligd2b-mRvtgwanElygX7dhDlUeN-VJFqlcD0kE2e9bXtv_scnL5EN9wNi2AQvwMhF-eCrI0jlMwlCslpGTaaqz8LwHOuLLWbLEEzt-msSWabSk6VO70U98NQMp7cdw/s1600/simpleCart-logo.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="160" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIO6tgpSJq0pABHsUP6uOdd1SDu5xxqjaGT5dhIJkUvX78bDFdRLsSXw-HVcMpQcs4p7uqXOSC6-rdywTMspyPK3g2RtZboIMjAL2nxP_5QuwMHt38x0dCMJCAF4A1W6kOckLYYhquzDI/s320/_notavailable.jpg" width="200" /></a></div>
</td>
<td class="prettyPhoto"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUU4Mgqy1DYPrm5Bk_j3ikqLPfaHqq5L7auqN5zYeJ42MJGS2U1f1QllRqp2WJR_G609TCDg8XJcniEES3x10ujwC6dqUMI4sBzdOz0hnjF5ATEvEpVPhTkm8PCymqBPlWFqOiK5xDWn4/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIO6tgpSJq0pABHsUP6uOdd1SDu5xxqjaGT5dhIJkUvX78bDFdRLsSXw-HVcMpQcs4p7uqXOSC6-rdywTMspyPK3g2RtZboIMjAL2nxP_5QuwMHt38x0dCMJCAF4A1W6kOckLYYhquzDI/s320/_notavailable.jpg" width="200" /></a>
</td>
</tr>
</tbody></table>
</div>
Click Save Settings.
To check if proper installation > go to Posts > Add a new post > A sample product page will be displayed on your new blog post editor. Edit to desire.
 |
| Example BlogrStore Widgets Layout |
Tips: Editing your product image is much easier by clicking on an empty space besides the default image which is automatically inserted > click insert image icon > upload your image > select image.
After the image successfully loaded > now click the default image > underneath a link will display > select Remove Image (to remove the image).
In doing so, your product image will display accordingly (and aligned) in your product gallery pages.
Create Success Submission Send Order Page
In Blogger > Pages > Add Page > name your new page with " Success " (without quotes) > Click HTML button > now copy and paste below codes:-
Show Code Snippet
<div class="separator" style="clear: both; text-align: center;"> </div> <div> <div style="text-align: left;"> <h2>Success Submission!</h2> </div> An automated e-mail notification is sent to you for your reference. Please check your e-mail inbox for purchase order details and banking transaction options.</div> <div> Thank you again for your purchase and support!.<br /> <br /> Our Malaysian banking and payment merchant partners:<br /> <br /> <div style="text-align: left;"> <table cellpadding="10"> <tbody> <tr> <td><img border="0" height="55" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq4Y3bbeE5vv0MViahQ8cNs0HCI2diyIBNgpa41670DHrxUEDwfM6rSONRVNIE3PGx_CgfJBC4XgMNqY5Lvpnz24XUgisQJystW8LPwDVaVkxuKNRCbTXTCQSSFw2sVvUqKjeOOkVv5pOI/s200/cimb-clicks.jpg" width="200" /> </td> <td><img border="0" height="43" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjj1hHayCG_6wkPKhf7LMRIhjS40WNWhc-zuwhkTDP5OFe1U-oxKE5udypBj6ETi6QeCyzL7z7ZHve6wgxRRVcicZS_XJYytwjZEs_VQR0te4at6W18_NJS8r8cBIVhzxse501G-ruf7bcz/s200/images.jpg" width="200" /> </td> <td><img border="0" height="93" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaKWLxSjKZ6FuQZ_NBRxjBdxbtWzLUxLQhznK9XfhWer6NgWM698CKtwd_v68O4FNu7ESRO1_sHrP7x-w_TAXa5v7occgbOKnNil0P9xbWCiKWcp2T4duh1muTruBYPtHgBL8lxJsKt3ic/s200/bank+islam2.png" width="200" /> </td> </tr> <tr> <td><img border="0" height="103" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjO7exXDCMsLQP-zooA3KpKGekXyYxclw5nBaIeYE10gEc1bBZfCqci2DOXmVQYsjNntiqeqq-7OVhcE-Walsx_xW-oiQaE3ko4-J1mm5UVnre3MDr_bfmS9AsylQgNwImyLpVRfKcHDqj/s200/PayPal-logo-1.png" width="200" /> </td> <td><img border="0" height="60" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAxUqnvWx-GJA5UV-OBX0pQRiBzI5KxJP57c4-z1bCKICB_CImxJGmKN-CUfGhFoLogceYYNRPv0P3jWSoK1t5UdKMS6DEZXYaDhNPCJ1Pt_s3m6YLe3gGbdszeDVwzCRGJzZJ_oV2wxzb/s200/Google-Wallet.png" width="200" /> </td> <td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiClX3ZIlrsV76g49RYVfvhE2EnXE_eDJoc4Q5kSQPj_KWvCrtUIkDL4oF-cphVbrmhVfiq7J8vlM4klsBdRJleGlMBM0Lco8PWYdJYcyPN0zBdAEfjgBEAWbAvKT6u06yUPTSINoWiWXB/s200/easy-by-RHB.png" width="200" /> </td> </tr> <tr> <td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4SVRV3o4WgXjzxxJgIWy0-JxY8XRfQRrrHrzZa4CmisE00QJn7JYdXoFlQaq-MnssClwYixqzGMrHiVRs54b4DZgJb4vZSg7HcJJkV-m6EoTFJ3Y_l9EhiUKg7fD3KJKtnxtbQsTlHbQY/s320/public-bank-western-union.gif" width="200" /> </td> <td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlXZtOWuNlGvF7ccppM57Iv9zrAHA-hEcx2icpo6rhoLn1jd5gBiBbTD83Ov7v0EdYtBmiyhXDekmqDoYO-2eAhrQDLwR1dvK83hg6pudaUYUzfl8-hO5I0YVDyMhlao0QSbT0wnV3KjF1/s1600/jawatan-kosong-bsn.jpg" width="200" /> </td> <td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgK6GIbNgoKas0jUCvYrsFeb3dHeuhGqlwwDw0vyhEf-LM8yJRB34bNpG7C_ZkzxrseN3SR2wfsYJkwPY4QStJhldEE7dqAr9vlpd2IgNiFrDnAfV6eXgPpaDIPorsv7SxkKBI1UJvk_08N/s1600/logo+ambank.jpg" width="200" /> </td> </tr> </tbody> </table> </div> </div>
Click Publish Page and Click View. Now copy the URL and save it in your favourite text editor. This URL is needed for your custom e-mail data.
Tips: You can also customize the look of the SUCCESS page easily by inserting your own texts and graphics. Here, we provide some guidelines to quick start on building your on-line store.
Create Error Submission Sent Order Page
In Blogger > Pages > Add Page > name your new page with " Error " (without quotes) > Click HTML button > now copy and paste below codes:-
Show Code Snippet
<h2 style="text-align: center;"> We're Sorry.</h2> <h4 style="text-align: center;"> There was a slight problem sending your orders.</h4> <br /> <h4 style="text-align: center;"> Possible Cause: </h4> <ul> <li style="text-align: center;">Invalid e-mail address</li> <li style="text-align: center;">Invalid telephone number. (by telco provider)</li> <li style="text-align: center;">Invalid postcode by address. </li> <li style="text-align: center;">Did not specify your product size.</li> </ul> <div style="text-align: center;"> <br /></div> <div style="text-align: center;"> <br /></div> <h4 style="text-align: center;"> Solution</h4> <ul> <li style="text-align: center;">You can click the checkout link to re-submit your orders. </li> <li style="text-align: center;">You do not have to re-select your product as we have kept your choices/selection in our system.</li> <li style="text-align: center;">Fill in the simple form with valid inputs and your order submission would be successful.</li> </ul> <br /> <br /> <br /> <div style="text-align: center;"> <a class="button blue" href="http://blogrshop-template.blogspot.com/p/checkout.html"><span style="font-size: large;">Return to Checkout</span></a></div> <br />
Click Publish Page and Click View. Now copy the URL and save it in your favourite text editor. This URL is needed for your custom e-mail data.
Tips: Again, like the SUCCESS page tutorial, you can also customize the look of the ERROR page easily by inserting your own texts and graphics. Here, we provide some guidelines to quick start on builiding your on-line store.
Install Custom Checkout Slider Display (New for BlogrStore Responsive V1.1)
In Layout > Find Checkout Form widget > edit > Add codes below in the HTML/Javascript widget body:-Show Code Snippet
<div class='checkout-form'>
<form action='' id='contact' method='post'> <fieldset>
<label for='firstname'>First Name</label> <input id='first_name' name='firstname' placeholder='First Name' title='Enter your First Name' type='text'/>
<label for='lastname'>Last Name</label> <input id='last_name' name='lastname' placeholder='Last Name' title='Enter your Last Name' type='text'/>
<label for='email'>Your E-mail</label> <input id='email' name='email' placeholder='Valid e-mail required.' title='Your e-mail address' type='text'/>
<div id="emailInfo">
Thank You! Valid Email.</div>
<br />
<label for='phone'>Phone @ H/P</label> <input id='phone' name='phone' placeholder='Preferred mobile number' type='text'/>
<label for='delivery_address'><b>Your Delivery Location ? </b></label>
<select id='deliveryLocation'> <option selected value="Not_Selected" /> - Preferred Delibery Location -
<option value="6" /> Semenanjung Malaysia - 1 Helai RM 6.00
<option value="7.3" /> Semenanjung Malaysia - 2 pcs RM 7.30
<option value="Not_Selected" /> ---
<option value="8.70" /> Sarawak - 1 pc RM 8.70
<option value="10.60" /> Sarawak - 2 pcs RM 10.60
<option value="12.60" /> Sarawak - 3 pcs RM 12.60
<option value="14.60" /> Sarawak - 4 pcs RM 14.60
<option value="11.30" /> Sarawak - 5 pcs and above RM 11.30
<option value="Not_Selected" /> ---
<option value="9.30" /> Sabah - 1 pc RM 9.30
<option value="12.00" /> Sabah - 2 pcs RM 12.00
<option value="14.60" /> Sabah - 3 pcs RM 14.60
<option value="Not_Selected" /> ---
<option value="TBC" /> Others
</select>
<label for='address'>Delivery Address</label>
<textarea id='address' name='address' placeholder='Full address please for prompt delivery, include unit number, street, area, state and country.'/>
</textarea>
<label for="postcode">Postal Code</label>
<input id="postcode" name="postcode" placeholder="Address postal code" type="text" />
<br />
<br />
<label for="message">Your Message</label>
<textarea id="comments" name="message" placeholder="Optional">
</textarea>
<br />
<a id="sent-order" class="simpleCart_checkout button" href="javascript:;">Send Order</a>
<br />
<span class="submitdummy">
<a class="buttondummy" href="#">Send Order</a>
</span>
<br />
<p style="color: #fff;"> Further details will be sent to you automatically via e-mail. We hope you had a great experience here at our store. We look forward for your next visit. Thank You.
</p>
<p style="color: #fff;"> Please read through on our <a alt="terms and policy" href="/p/terms-and-policy.html"><strong>Terms and Policy</strong></a> for purchase orders submission. All details submitted are kept confidential and will not be published.
</p>
</fieldset>
</form>
</div> <!-- End checkout-form -->
Now click Save > Save Arrangements.
Click View Blog to review your changes. Customize your delivery charges options which yu can find here at our blog. A sample of the checkout form will look like so with the e-mail validation send order button activation.
 |
| An example of the new email validation checkout button |
Install Custom Text on Checkout Slider Display (New for BlogrStore Responsive V1.1)
In Layout > Find Checkout Notes (bedsides Checkout Form widget) > edit > Add codes below in the HTML/Javascript widget body:-Show Code Snippet
<div class='checkout-details'>
<b>How To Checkout</b><br />
<ol>
<li>Review your selected product.</li>
<li>Fill in the form with your particular(s) to send in orders and for quick delivery. All submission are kept confidential with accordance to our privacy policy.
</li>
<li>Send your orders.
</li>
<li>An automated e-mail will be sent to you for your reference.
</li>
<li>You can find your order details and payment method(s) which you can easily select according to your preference.
</li>
</ol>
<br />
<b>Our Merchant Payment Partners</b>
<br />
<ol>
<li>Maybank2u Pay (Malaysia - Online secured payment gateway)
</li>
<li>PAYPAL
</li>
<li>Google Wallet
</li>
<li>RHB Bank (Malaysia - Bank Transfers)
</li>
<li>AmBank (Malaysia - Bank Transfers)
</li>
<li>Bank Simpanan Nasional (Malaysia - Bank Transfers)
</li>
</ol>
<br />
<b>Our Delivery Partners</b>
<br />
<ol>
<li><b>PosLaju - </b>Malaysia's most trusted National Currier Service.
</li>
</ol>
<br />
</div> <!-- End checkout-details -->
Now click Save > Save Arrangements.
Click View Blog to review your changes. Customize your checkout notes and texts here to ease your customer checkout experience. A sample of the checkout notes is given in the above codes example and you can customize accordingly.
Adding Featured Product to Display at Homepage by Label
Go to Layout > find Featured Product widget > Edit > copy below codes to widget body:-Show Code Snippet
<script> var bsrpg_thumbSize = 420; var bsrpg_showTitle = false; </script> <script src="/feeds/posts/summary/-/Insert-Your-Label-Here ?max-results=2&alt=json-in-script&callback=bsrpGallery"></script>
To customize a label you want to display > Edit at Insert-Your-Label-Here. Please make sure of capitalizations.
To customize the amount of posts to be displayed > Edit at max-results=2. Change the integer to the amount of post you require.
Adding Offer Products to Display at Homepage by Label
Go to Layout > find Offer Product widget > Edit > copy below codes to widget body:-Show Code Snippet
<script> var bsrpg_thumbSize = 200; var bsrpg_showTitle = false; </script> <script src="/feeds/posts/summary/-/Insert-Your-Label-Here ?max-results=2&alt=json-in-script&callback=bsrpGallery"></script>
To customize label you want to display > Edit at Insert-Your-Label-Here. Please make sure of capitixzation.
To customize the amount of posts to be displayed > Edit at max-results=2. Change the integer to the amount of post you require.
Adding Icon Display teaser at Blogger store Pages ( NEW in BlogrStore Responsive V1.1)
Go to Layout > find Icon Display widget > Edit > copy below codes to widget body:-Show Code Snippet
<div class="ico-wrapper"> <!-- 1st icon --> <div class="ico secured"> <span class="ico-text"> <b>SECURE</b><br /> Payment Channel </span> </div> <!-- 2nd icon --> <div class="ico range"> <span class="ico-text"> <b>RANGE</b><br /> Affordable</span> </div> <!-- 3rd icon --> <div class="ico quality"> <span class="ico-text"> <b>QUALITY</b><br /> Assured 100%</span> </div> <!-- 4th icon --> <div class="ico delivery"> <span class="ico-text"> <b>EXPRESS</b><br /> National Currier</span></div> <div class="clear"> </div> </div> <!-- End wrapper -->
To customize the bold text > Edit at <span class="ico-text"><b>BOLD TEXT HERE</b>.
To customize the smaller text below the bold text > Edit the texts after the <br /> tags and before the </span> tag.
Click save widget > Save Arrangements > preview your blog store for changes.
Custom Responsive Background Image for Homepage
In Template > Edit HTML > find these codes in between Line 1639:-Show Code Snippet
<!-- Fixed Background Image for Other Pages --> <b:if cond='data:blog.url != data:blog.homepageUrl'> <div id='bg'> <img alt='background image' src='include-your-image-URL-here'/></div> </b:if>
To customize your background image for Homepage > Edit / insert your image link at include-your-image-URL-here.
Customize Responsive Background Image for Other Pages
In Template > Edit HTML > find these codes in between Line 1645:-Show Code Snippet
<!-- Fixed Background Image for Homepage Only --> <b:if cond='data:blog.url == data:blog.homepageUrl'> <div id='bg'> <img alt='background image' src='include-your-image-URL-here'/></div> </b:if>
To customize your background image for other pages > Edit / insert your image link at include-your-image-URL-here.
Editing Your Auto E-mail Invoice
IMPORTANT UPDATE 01/04/2014 - New template e-mail invoice code structure was updated at this below field:-data.shop_url = "//your-blogshop-NAME.blogspot.com/"; data.shop_thankyou = "//your-blogshop-NAME.blogspot.com/p/sucess.html"; data.shop_sendFail = "//your-blogshop-NAME.blogspot.com/p/error.html";
Current users can remove the "http:" from your leading url in order to pass through the e-mail validations. The example is as shown above and the listed codes below.
Code below has been updated to reflect the changes.
We provided necessary sections for you to customize your automated invoice e-mail body. To find and customize, go to Template > Backup if required > Edit HTML > scroll down below template and find this pieces of codes:-
Show Code Snippet
<script type='text/javascript'>
//<![CDATA[
/* E-Mail Invoice Data
Customize data info at http://blog.irsah.com/
============================================== */
simpleCart.bind( 'beforeCheckout' , function( data ){
//Required fields - No customization needed
data.first_name = document.getElementById("first_name").value;
data.last_name = document.getElementById("last_name").value;
data.email = document.getElementById("email").value;
data.phone = document.getElementById("phone").value;
data.address = document.getElementById("address").value;
data.postcode = document.getElementById("postcode").value;
data.comments = document.getElementById("comments").value;
data.deliveryLocation = document.getElementById("deliveryLocation").value;
// Customize URL, links and Blogshop name
data.shop_name = "Your Blogshop Brand Name";
data.shop_url = "//your-blogshop-NAME.blogspot.com/";
data.shop_thankyou = "//your-blogshop-NAME.blogspot.com/p/sucess.html";
data.shop_sendFail = "//your-blogshop-NAME.blogspot.com/p/error.html";
data.shop_email = "insert-your-email-here";
// Currency to display in email invoice
data.shop_currency = "RM";
// Customize blogshop business preferences. Leave " - " (dash) if not required
data.shop_bizname = "Your Blogshop Business Name";
data.shop_bizaddress = "Your Blogshop Business Registered Address";
data.shop_bizphone1 = "017-361 8321";
data.shop_bizphone2 = "013-361 8321";
data.shop_bizphone3 = "016-361 8321";
// Customize blogshop banking preferences. Leave " - " (dash) if not required
data.bank1 = "MYBANK";
data.bank1_acc_no = "1234 1234 1111 22";
data.bank1_acc_name = "John Jane";
data.bank2 = "Bank Commerce";
data.bank2_acc_no = "1234 1234 1111 22";
data.bank2_acc_name = "Jane Doe";
data.bank3 = "Central Bank";
data.bank3_acc_no = "1234 1234 1111 22";
data.bank3_acc_name = "John Doe";
// Customize blogshop additional notes. Leave " - " (dash) if not required
// Additional notes to include in automated e-mail
data.note1 = "Our PAYPAL secured gateway at http://www.your_PAYPAL_secured_link.com";
data.note_detail1 = "Our Google Wallet secured payment gateway at http://www.your_GOOGLEWallet_secured_link.com";
data.note2 = "Altenative Our merchant MYBANK2PAY at:";
data.note_detail2 = "http://www.your_MYBANK2PAY_secured_payment_link.com";
});
//]]>
</script>
We have included indicators for you to customize to your preferences. Please edit in between the " (quotes) section. Any changes in the "(quotes) section will be displayed in your custom automated e-mail invoice to your users.
Important Tips: Please proof read your codes and changes before testing out you custom checkout from your blog store. If at first launch test, it displays error, DO NOT resend again via your checkout form. Inspect thoroughly on your customizations which also includes missing quotes and commas.
The main reason for the ERROR is due to your customizations / installation and NOT because of the template codes provided (via download or tutorial page).
Displaying Your Blogger Store Currency
In Template > Edit HTML > find these codes in between Line 1563 and 1579:-Show Code Snippet
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
simpleCart.currency({
code: "MYR" ,
name: "Malaysia Ringgit" ,
symbol: "RM" ,
delimiter: " " ,
decimal: "." ,
after: false ,
accuracy: 2
});
});
//]]>
</script>
Find more shopping cart currency settings, please browse our blog as we have published detailed tutorial on how to customize your shopping cart currency easily according to your country international codes.
Customize Featured Products Label / Title at Homepage
In Template > Edit HTML > find these codes in between Line 3263:-Show Code Snippet
$(".featured").append("<apan class='special-featured'><h3>Featured of the Day →</h3><span class='special-featured1'>While Stock Last</span></span>");
Within the <apan class='special-featured'>...[codes]...</span> tag change the wordings / sentence to your preference.
Customize Offer Products Label / Title at Homepage
In Template > Edit HTML > find these codes in between Line 3265:-Show Code Snippet
$(".offers").append("<apan class='special-offers'><h3>Discounts Up To 20% →</h3><span class='special-offers1'>While Stock Last</span></span>");
Within the <span class='special-offers'>...[codes]...</span> tag change the wordings / sentence to your preference.
If you have trouble and need more customization guide, including automated select by size options, automated delivery by area charge variants, integrate PAYPAL and auto e-mail invoice feature, more product image display, Blogger pagination issues, sell like nuts with more traffic/visits to your blog store, rank higher in search result pages, we're available for hire, contact us here for more info .
You can also find useful tips and tutorials shared by fellow users in our comment sections. please use them as general guidelines for your installation. Some will work and some will not depending on how you set-up you blogger store template.
Update:
We already provided the tutorial on how to include a recent comment widget which can also be installed in BlogrStore Responsive Blogspot Template V1.1. If somehow you can not find the tutorial right here in our blog, here is the link to the detail tutorial and code snippets http://blog.irsah.com/2013/05/how-install-top-reviews-comments-widget.html .
Installing Recent Commenter/Top Comments Widget
Here's the codes for installing a Recent Commenter widget which uses the default Blogger comments installed in your Blogger Store. Note that we have already included he CSS styles for this widget.
Go to Layout > add a widget > select HTM:/Javascript widget > copy and paste codes below to the widget's body > click Save > Save Arrangements > preview your changes.
You can customize the settings with related indicators included in the codes. Currentl,y the settings here is similar to the ones used at our DEMO blogshop template.
Show Code Snippet
<script type="text/javascript">
// CONFIG:
var maxTopCommenters = 5; // how big a list of top commentators
var minComments = 1; // how many comments must top commentator have at least
var numDays = 0; // from how many days (ex. 30), or 0 from "all the time"
var excludeMe = true; // true: exclude my own comments
var excludeUsers = ["", "Irsah, Irsah Blog"]; // exclude these usernames
var maxUserNameLength = 42; // 0: don't cut, >4: cut usernames
//
var txtTopLine = '[image] [user] ([count])';
var txtNoTopCommenters = 'No top commentators at this time.';
var txtAnonymous = 'Blogr Responsive Template'; // empty, or Anonymous user name localized if you want to localize
//
var sizeAvatar = 56;
var cropAvatar = true;
//
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmGsCR2tNu7PW7IaD7J0_t-2SaewyIIOJGQv1nA3w92JM1n9wOKZL7tyYYMZDloqwXQz1ULFFQsphVxFr-dzJJ6vdzTYsppyZlYB4WNGL6ELnzsJ5qfafayNYDdkozdR_rYwWmB3G-dc4/"+sizeAvatar+"/avatar_blue_m_96.png"; // http://www.blogger.com/img/avatar_blue_m_96.png resizeable
var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;
var urlMyProfile = ''; // set if you have no profile gadget on page
var urlMyAvatar = ''; // can be empty (then it is fetched) or url to image
// config end
// for old IEs & IE modes:
if(!Array.indexOf) {
Array.prototype.indexOf=function(obj) {
for(var i=0;i<this.length;i++) if(this[i]==obj) return i;
return -1;
}}
function replaceTopCmtVars(text, item, position)
{
if(!item || !item.author) return text;
var author = item.author;
var authorUri = "";
if(author.uri && author.uri.$t != "")
authorUri = author.uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(author.gd$image && author.gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = author.gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
var authorName = author.name.$t;
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img class="top-commenter-avatar" height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if(authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
if(maxUserNameLength > 3 && authorName.length > maxUserNameLength)
authorName = authorName.substr(0, maxUserNameLength-3) + "...";
var authorcode = authorName;
if(authorUri!="") authorcode = '<a class="profile-name-link" href="'+authorUri+'">'+authorcode+'</a>';
text = text.replace('[user]', authorcode);
text = text.replace('[image]', imgcode);
text = text.replace('[#]', position);
text = text.replace('[count]', item.count);
return text;
}
var topcommenters = {};
var ndxbase = 1;
function showTopCommenters(json) {
var one_day=1000*60*60*24;
var today = new Date();
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
if(numDays > 0) {
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
//Calculate difference btw the two dates, and convert to days
var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));
if(days > numDays) break;
}
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
if(excludeMe && authorUri != "" && authorUri == urlMyProfile)
continue;
var authorName = entry.author[0].name.$t;
if(excludeUsers.indexOf(authorName) != -1)
continue;
var hash=entry.author[0].name.$t + "-" + authorUri;
if(topcommenters[hash])
topcommenters[hash].count++;
else {
var commenter = new Object();
commenter.author = entry.author[0];
commenter.count = 1;
topcommenters[hash] = commenter;
}
}
if(json.feed.entry.length == 200) {
ndxbase += 200;
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');
return;
}
// convert object to array of tuples
var tuplear = [];
for(var key in topcommenters) tuplear.push([key, topcommenters[key]]);
tuplear.sort(function(a, b) {
if(b[1].count-a[1].count)
return b[1].count-a[1].count;
return (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;
});
// list top topcommenters:
var realcount = 0;
for(var i = 0; i < maxTopCommenters && i < tuplear.length ; i++) {
var item = tuplear[i][1];
if(item.count < minComments)
break;
document.write('<di'+'v class="top-commenter-line">');
document.write(replaceTopCmtVars(txtTopLine, item, realcount+1));
document.write('</d'+'iv>');
realcount++;
}
if(!realcount)
document.write(txtNoTopCommenters);
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
</script>
UPDATED SEPTEMBER 2013
There are some customizations which you can include at the very top of the Recent Commenter widget plug-n codes provided. We left comments in the above codes for you to include your own preferences. Please read through as the sample code itself is self explanatory
Please use our blog search bar to search for related tutorials and codes since that we share a lot of FREE stuffs here for our clients and friends. Happy building.

Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.