Kali ini tutorial add breadcrumbs navigation kepada tema blogshop anda mahupun blog anda sendiri. Fungsinya ialah untuk memudahkan navigasi pelawat anda berdasarkan kategori/label post/produk anda yang telah anda set-kan.
Disetiap tema blogshop custom kami, kami telah pun siap sedia memasang segala elemen serta keperluan tambahan supaya blogshp anda lebih mesra kepada enjin carian dan juga pengguna/pelawat. I a sudah menjadi asas kami dalam memberikan hasil yang otpimum bagi perniagaan on-line anda menggunakan tema blogshop tersebut.
Breadcrumbs ini juga mesra enjin carian dan memberikan kelebihan blog post anda dimana ia lebih cenderung terpapar di senarai utama carian mengikut kata kunci. Ia juga boleh dikesan oleh sistem Google Webmaster - Rich Snippet Tool yang merupakan perisian memeriksa struktur dan elemen blog dan post anda pada pandangan web crawlers.
 |
| Contoh navigasi breadcrumb di setiap post mengikut kategori/Label produk (blog post) |
Kaedah Memasang Breadcrumbs Di Tema Blogger Anda
1. Pergi ke Dashboard > Template > Back-Up Template (Penting!)
2. Selesai Back-Up > klik Edit HTML.
3. Klik Expand Widget > Guna Ctrl F4 > letakkan kod dibawah untuk mencari kod tersebut > tekan enter
<b:includable id='main' var='top'>
5. Kemudian masukkan kod berikut dan letakkan dibawah/selepas kod bertanda oren di template anda;-
<b:include data='posts' name='breadcrumb'/>
6. Kemudian gunakan kaedah seperti No.3 masukkan kod ini untuk membuat carian:-
<b:includable id='feedLinks'>
7. Selepas itu, dibahagian atas/sebelum kod Langkah No. 6, copy dan pastekan pula kod dibawah ini:-
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- breadcrumb for the post page --> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'> <span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span> <b:loop values='data:post.labels' var='label'> » <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span> </b:loop> » <span><data:post.title/></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- breadcrumb for the label archive page and search pages.. --> <div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span> <b:else/> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable>
8. Langkah untuk kod telah selesai. Kini langkah untuk memasukkan rekaan font (styling) untuk bradcrumbs tersebut.
9. Seperti di Langkah 3, Ctrl F4 > masukkan kod dibawah untuk carian pada tema:-
]]></b:skin>
10. Selesai, copy dan paste-kan kod dibawah diatas/sebelum kod yang bertanda warna oren tersebut:-
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:85%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
11 Klik Save Template > prebiu blog post anda. Sebuah navigasi breadcrumb akan terbina pada setiap post di bahagian atas sebelum konten post anda mnegikut turutan Label/kategori yang anda telah set-kan pada setiap post.
 |
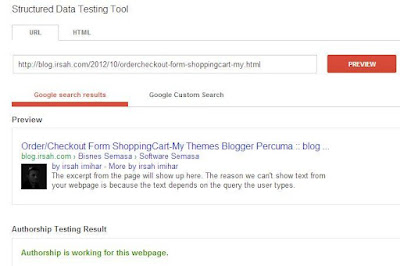
| Contoh breadcrumbs berjaya dikesan robot enjin carian. |
Anda boleh menyemak dengan menaipkan mana-mana URL blog post anda di laman Google Webmaster Rich Snippet Tool ini. Jika anda belum mendaftar di Google Webmaster Tool, sila daftar dahulu blog anda (bersama Google Plus profil anda) untuk memudahkan penyemakan blog, blogshop mahupun website di enjin carian Google.
Sekian, semoga berjaya memperluaskan empayar blogshop anda :-)
Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.