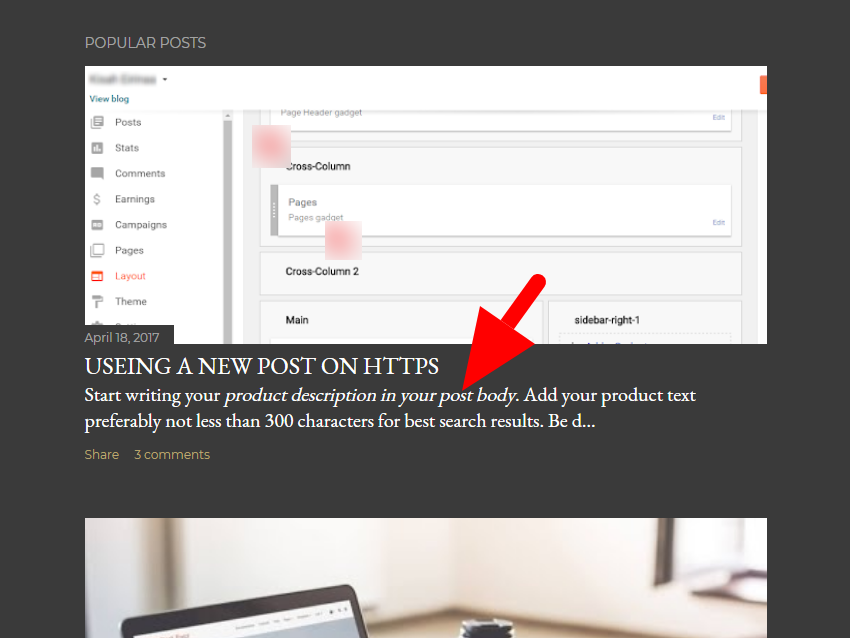
By default Blogger responsive themes like Soho does not display Popular Posts snippets, even though the snippets settings have been selected at Layout panel Popular Posts gadget setting window.
In this article, we will show you how to add the Blogger popular post snippets while still be able to use the widget settings at Blogger Layout panel.
Add Post Snippets for Popular Post Widget
- Backup your current theme beforehand.
- Go to Theme > Edit HTML
- Click Jump To Widget > select PopularPost*
- Expand <b:includable id='snippetedPostContent'>
- Find these pieces of markups...
<b:include cond='data:this.postDisplay.showTitle' name='snippetedPostTitle'/>
<div class='post-footer'>
<b:include name='footerBylines'/>
</div>
- Replace the above as follows...
<b:include cond='data:this.postDisplay.showTitle' name='snippetedPostTitle'/>
<b:eval expr='data:this.postDisplay.showSnippet ? snippet(data:post.body, {length: 160}) : ""'/>
<div class='post-footer'>
<b:include name='footerBylines'/>
</div>
- Click Save Theme
- Preview your blog.
Replace 160 to the required amount of characters to display Popular Post snippetized texts.

Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.