Facebook is the most preferred platform by marketeers since that it has the highest market share as compare to other social media made available for the internet users. Fb developers are providing various plug-ins that can be directly integrated with any website or blogs in making sure the Facebook brand will always be at the top of users/developers list.
 |
| BlogrCart MukaBuku Blogger Template - Integrates Facebook Application & Social Media Plug-ins Pre-Installed. View the FB Apps ID integration here at demo page. |
For example, Facebook like box & sharing plugin, fb comments with built in moderation feature, facebook recommends to profile pages & many more. In many cases, the plugin database can be accessed by public when using Facebook plug-ins especially the use of Facebook comment application. This is important as users can moderate any comments published at their website or blog.
Previously we also published a responsive lightweight Facebook "Like" box plug-in & it immediately brought attention with bloggers & the internet community due to the easy step-by-step tutorial, fully functional & simple minimal styling features.
Not all the comments entered or submitted by users are genuine. Administrators must have some control in order to make it useful for users. Using Facebook apps, web developers can edit, remove & get notification for comments submitted via Facebook comments application.
Lets see how to create Facebook App Id in 10 simple steps. This tutorial is also dedicated to the release of BlogrCart Mukabuku (mukabuku is facebook in Malay language) an e-commerce featured blogger blogspot pre-made template with shopping cart, discount code add-on, unlimited send order & Paypal checkout.
Tutorial Create New Fb App ID
Step 1
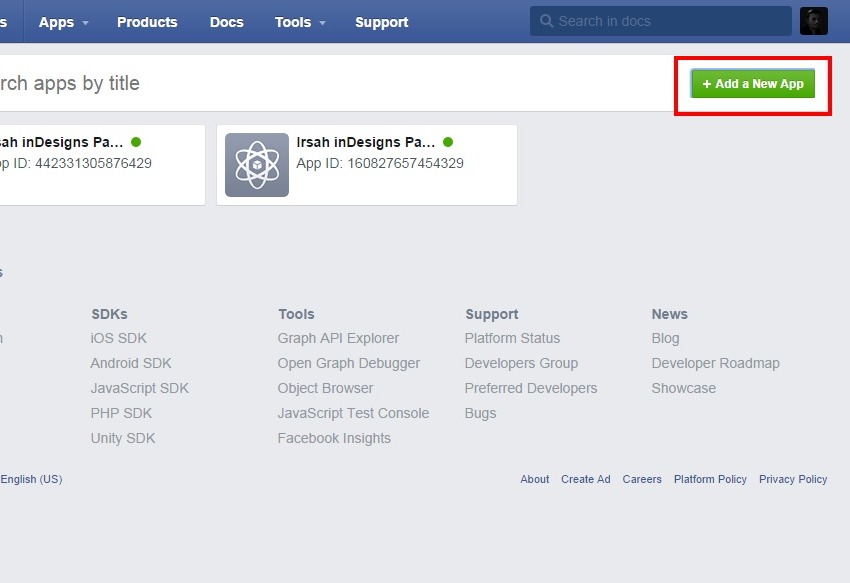
Hover your mouse on " Apps" tab/link & click the “ Create A New App ”.
Step 3
Choose the " Website " icon .
Step 4
Fill up the app " Display Name " & click the " Create New Facebook App ID " button. Facebook Developer system will automatically generate/provide you with a unique application ID.
Step 5
Choose a suitable category & click the " Confirm " button. Categorization is important in order to fully utilize the Apps extension made available by Facebook Apps developers.
Step 6
After confirming, you are presented with your Facebook App ID. Copy the integers & use the codes provided at your website or blog. This App Id is also used for BlogrCart powered e-commerce blogspot pre-made template store & the step by step installation guide (with illustrations) is also included here to include your Fb Apps ID.
BlogrCart MukaBuku blogger template is equipped with the Facebook plug-ins pre-installed. The initial codes have been provided and users can add in this newly created Facebook App ID where it is applies.
Step 7
To let Facebook Apps know where you are installing this application, add in your website or blog URL here. For BlogrCart Mukabuku store users, add in your blogger store URL at the given input section below.
If you are using blogger (blogspot), you can also include the mobile version URL to your blogger store, which is automatically served by blogger servers. Add in a " /?m=1 " (without quotes) after your blogspot URL as indicated in the screenshot below.
When finished, click the " Next " button.
Step 8
You are presented with some codes to copy and test to see if the integration works. Copy the given code snippets to your website or blog.
For Blogrcart Template users with the pre-built Facebook Plug-ins installed, you do not require to test nor copy the example " Like " button given. By default it works using the temporary Facebook App ID pre-installed & by adding your newly created Fb App ID, the plug-ins is under your control.
Step 9
In order to make your Facebook App public, hover to " Apps " tab and select " Settings ". Fill in the required fields as shown in the boxes below:-
And make sure you have included your email address in order to make your Facebook App public. This email address will also be used by Facebook Developer system to notify you on any updates required for your application use.
Then you can click the " Save Settings " button.
Step 10
Now, to activate your Facebook App & make it Public, click on the " Status & Review " link and turn On the button like highlighted in screen shot:-
You will be presented with a dialogue box to confirm & click the " Confirm " button.
That's it! Your Facebook Apps & ID integration are fully functional. You can now use other related Apps services provided by Facebook Developer which is free to use in accordance to the facebook brand terms of use.











Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.