Customizing new responsive Blogger theme for example Soho, Emporio, Notable & Contempo is made easy using the Add CSS box used with Blogger Theme Designer.
If you are unsure how this feature works in your blogger dashboard, you can further read this Blogger Help page regarding Customizing your Blogger Theme
In this tutorial we will show you how to use your existing uploaded Header image and display them at the sticky bar when your blog page is in scroll view.
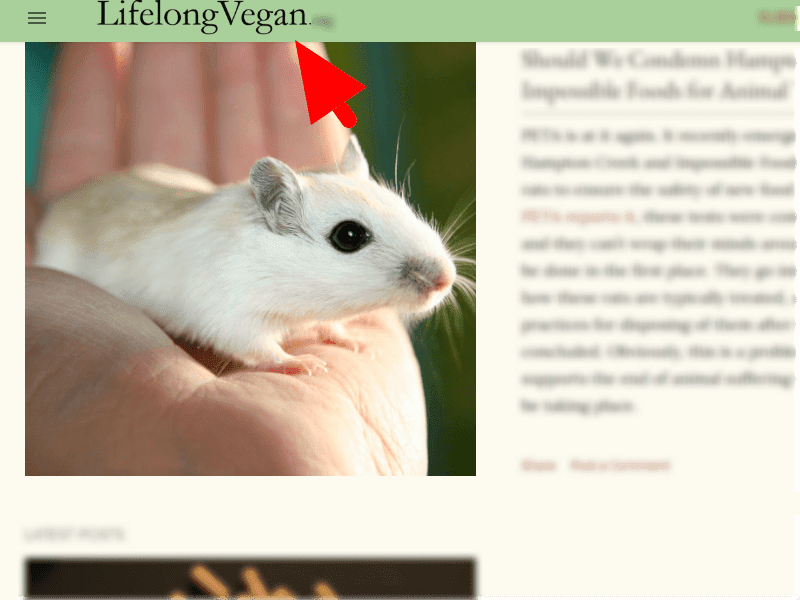
 |
| Screen Image: lifelongvegan.org |
Using below exercise, you will need to:-
- Upload an image using your blog Header widget at Layout
- Set the Header image to "Use instead of Title & Description" OR "Display Description after Image".
Once all the above have been configured, follow the next steps...
- Go to Theme > Customize
- select Advanced
- find & select Add CSS
- at Add CSS box add below...
.centered-top-container.sticky .Header .header-image-wrapper {
display: block!important;
}
.centered-top-container.sticky .Header img{
max-height: 50px;
width: auto;
}
click Apply to Blog
Change the image height when scrolled at highlighted yellow. The image width will scale proportionately.
What does this CSS do?
In the first part, the CSS will override Soho theme sticky styles which was hiding the Header image when in scrolled view. The
!important is to make sure the added styles is used.Then later the added CSS is to control your Header image so that when a large image is used as a logo, this will not overlap your contents during scrolled view -- especially on mobile devices/smaller screen sizes.
Working solution & reference: Replacing header title with image made sticky header disappear
Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.