Need that extra boost, showcase your Facebook fan page & add more likes to your Fb page? Get your blog readers engaged to your Facebook social media pages, use a responsive & customizable Facebook Page like lightbox right on your Blogger blog pages super easy.
This plugin is an updated version from our readers most used/installed Facebook Popup Like Box we released 3 years ago which the codes is still relevant (& working) to date -- Add Facebook Like Popup on Blogger Blog.
Easy to install, only a click of a button, use Blogger widget installer to integrate this unique Facebook page lightbox plugin on any Blogger template or themes. Tested & works perfectly on newly released responsive Blogger themes ie Notable, Contempo, Soho & Emporio.
Customize to your own text, add a click to action link & display your Facebook page/wall at your own blog without compromising your existing Blogger Theme layout or design. Works in any modern web browsers & even on mobile devices.
Un-obstructive to your blog contents, delay lightbox display right from your Blogger dashboard widget settings -- you in control!
This Fb page lightbox plugin for Blogger does not require to setup a Facebook App ID & does not include any external libraries except its dependencies -- refer details in documentation below.
Refresh this page to see it in action!
Facebook Page Like Lightbox Features
- Easy installation with a click of a button!
- No Facebook App ID required.
- No 3rd party lightbox plugin required.
- Controlled timing & user session display.
- Customizable text for lightbox display.
- Responsive & lightweight.
- Blends in to current theme designs.
- Click to action link available.
- Tested on major modern web browsers & mobile devices.
By clicking the "Add Facebook Like Lightbox widget", you have read & agreed on the Terms of Service & Software Policy
Version History
0-9-0 - May 2017
- Widget/plugin release
1.0 How to Install Facebook Like Lightbox Widget?
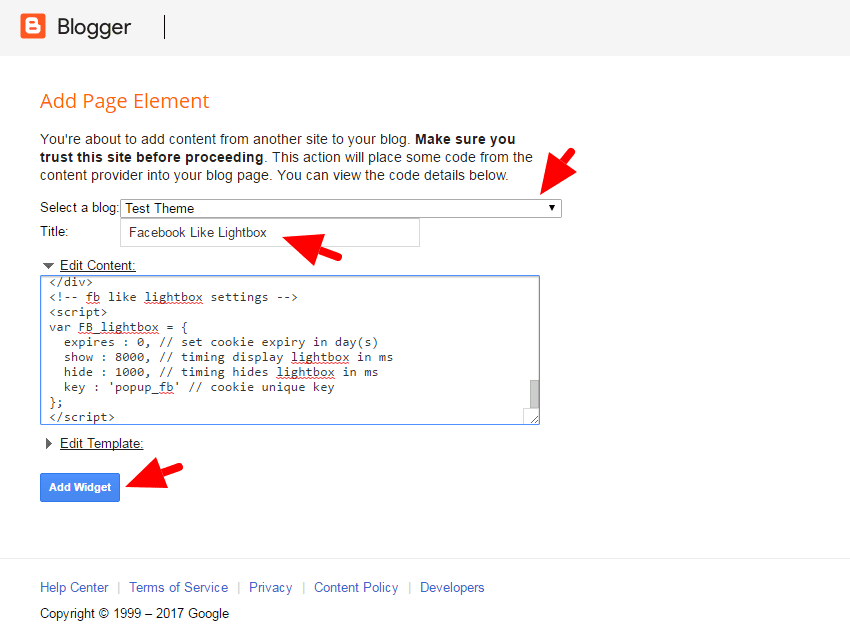
- While sign in to Blogger, click "Add Facebook Like Lightbox to my Blog!" button above
- At Blogger Add Page Element, select your blog to install this widget
- Click Add Widget
- Preview your new widget which will be located at your Layout > Sidebar section.
- Click Edit to setup your Facebook lightbox.
If you need to preview the widget contents you can click Edit Content.
1.1 Adding & Removing Widget
You can remove the widget anytime you like and re-install again but do take note on the dependencies as stated below.
This widget is 100% safe & secured, no encryption -- read able codes & mark-ups.
1.2 Widget Placement
Place your Blogger Facebook Like Lightbox widget anywhere available in your theme layout, best placed in the footer section of theme. Use Layout drag & drop feature to setup your widget placement accordingly.
2.0 Facebook Like Lightbox Setup
Setting up Facebook Page Like with timing lightbox made easy as all text & plug-in setup is included in widget. Edit the widget text, styles & lightbox plugin accordingly -- all made available right from your Blogger widget.
2.2 Light Box Text & Click to Action Link
Fb Lightbox Headings
At widget find below & edit highlighted yellow
<h3>
Facebook Popup Heading
</h3>
Fb Lightbox Byline
At widget find below & edit.
Facebook Popup Byline Text!
Fb Lightbox Click to Action
At highlighted yellow add the URL to link to. Edit text at highlighted orange to your click to action text.
<!-- action link --> <a class="fb-link" href="https://your_blog_name.blogspot.com/">Contact Us</a>
2.2 Facebook Page Setup
Uses Facebook iframe to display a Facebook fanpage without additional plugin or any application ID.At
<!-- fb like lightbox iframe --> replace highlighted yellow to your Facebook page ID or unique name. Refer 3.0 Facebook Page Iframe for detail settings.<iframe allowtransparency="true" frameborder="0" scrolling="no" src="https://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/facebook&width=290&height=290&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false" style="border: 0;"></iframe>
2.3 Facebook Lightbox Settings
At
<!-- fb like lightbox settings --> custom set your light box settings. Parameters are self explanatory, edit accordingly.<script>
var FB_lightbox = {
expires : 0, // set cookie expiry in day(s)
show : 8000, // timing display lightbox in ms
hide : 1000, // timing hides lightbox in ms
key : 'popup_fb' // cookie unique key
};
</script>
Parameter Description
expiresThe amount in day(s) to set the cookie expiry - default
0For testing purposes set
expires value to 0 and refresh blog page twice.showThe timing in milliseconds for lightbox to display - default
8000 (8s)To prevent being penalized for content obstructions in search engines, set a longer timing delay to initiate lightbox.hideThe timing in milliseconds for fade effect when closing lightbox - default
1000 (1s)keyA unique identifier & session cookie key to save at users web browser.
3.0 Facebook Page Iframe
Facebook Page iframe is served from Facebook Page Plugin hosted by Facebook. To minimize external calls & additional plugin library, this plugin was simplified to retrieve directly from Facebook servers.
Instead of using
data-* on a HTML element, the parameters is replaced directly to the iframe src attribute values.To setup & display a Facebook Page, insert a Facebook page unique ID or a Page name at highlighted yellow below.
<!-- fb like lightbox iframe -->
<iframe
allowtransparency="true"
frameborder="0"
scrolling="no"
src="https://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/irsahindesigns&width=290&height=290&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false"
style="border: 0;"></iframe>
All available settings for this Facebook Page plugin can be viewed here at Facebook for Developers - Page Plugin page. Contact us if or leave a comment below if you need assistance.
4.0 Dependencies
4.1 jQuery Library
This Facebook Page Like Lightbox uses jQuery library which is included with the widget installs. If your blog already equipped with jQuery, remove script tag below in widget body.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
Troubleshooting & Custom Setup
You can contact us by using our Contact page here Please provide your name, blog URL, and a detail description of your issues -- our Theme designers & developer team may not entertain if failure to do so.
If you need custom setup, for example checkout using send email notifier, other checkout options, you can also use our Contact page to get in touch with us.
This software/application is provided as-is with no warranty -- developer/author/designers will not be reliable for any loss whatsoever.
So what do you think? Do you have any feedback or additional functions that needs to be included with this Blogger shopping cart widget? Add your questions & comments below...




Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.