IMPORTANT UPDATE 01/04/2014 - New template e-mail invoice code structure was updated. Please find the tutorial at the e-mail invoice installation section below.
Update Dec 2013
For best results in installation, install BlogrStore Responsive V 1.0 template from a NEW SETUP BLOG with "Simple Blogger Template" selected as default template installed.
Update 2013
New update available for shopping cart auto e-mail invoice Blogger e-commerce template. Find details and additional codes below. More customization and making email invoice painless with shopping cart auto sent invoice and purchase order checkout plugin.
Published BlogrStore Responsive Template
Welcome to BlogrStore Responsive Blogger template installation and guide page. This page is dedicated to help you install this e-commecre featured blog template with detail tutorial and code snippet on various custom plug-ins and widgets that comes with the responsive blog store template.
We recently updated this tutorial page to include more tips and guides to install this blogger template which also includes a step-by-step setting up your Blog Shop in 9 minutes! We added more installation images to help users out and preparing their blog store template customization accordingly.
Additional Blogger Store Informations:-
Template Name : BlogrStore ResponsiveVersion: 1.0
Released: June 2013
Author / Designer: Copyright 2013 Irsah Imihar (http://www.irsah.com/about#contact)
Publisher: Copyight 2013 Irsah inDesigns (http://www.irsah.com/about#contact)
License: Creative Commons 3.0 - Free for personal and commercial use.
Updates / Change Log: Available in template
NEW! BlogrStore Responsive Installation Video - July 2013
Installation, Tutorial and Guide Install BlogrStore Responsive Template
Download BlogrStore Responsive template here hosted on Mediafire (111Kb)While signed in your Blogger account > go to Template > Backup/Restore > (Download current template if required) > Choose File > Select the template file in your PC. > Upload the file.
Now go to Layout and inspect your widget. A sample widget layout for this theme will look like so:-
 |
| Example BlogrStore Responsive Automated Product Post |
Setting up Automated Product Page Tables
Setting > Post and Comments > Post Template and copy / paste codes below in the form body:-<div class="product-image">
<table border="1" class="store-image"><tbody>
<tr>
<th class="thumb_image" id="thumb"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0TVcR4pUsVXrOV4kQ_cBnCOq1vEvl6WexjO8sypir68A9ubaw-Z-dHwsLvtnvBrxcGDUPJQdkPDR8ZqYkqYA9e2FDNjH6y6qp24VhTrIcQGXgoQIeV_KVv5EgP2XHMBdUTvKpcV5u_Jk/s1600/SyaifulBaharim.com1.jpeg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0TVcR4pUsVXrOV4kQ_cBnCOq1vEvl6WexjO8sypir68A9ubaw-Z-dHwsLvtnvBrxcGDUPJQdkPDR8ZqYkqYA9e2FDNjH6y6qp24VhTrIcQGXgoQIeV_KVv5EgP2XHMBdUTvKpcV5u_Jk/s320/SyaifulBaharim.com1.jpeg" width="320" /></a></div>
</th>
</tr>
</tbody></table>
</div>
<div class="product-details">
<table border="1" class="store-items"> <tbody>
<tr>
<td class="item_name"><h2>
Add Your Product Name Goes Here 1</h2>
</td>
</tr>
<tr>
<td class="item_price">RM200.50</td>
</tr>
<tr>
<td class="add_cart"><a class="item_add" href="javascript:;">Add to Cart</a>
</td>
</tr>
<tr>
<td class="total_quantity">Currently <strong><span class="simpleCart_quantity"></span></strong> item(s) in cart.</td></tr>
<tr>
<td><strong>Description</strong></td>
</tr>
<tr>
<td class="item_description">Insert your product description here.</td>
</tr>
<tr>
<td><strong>Delivery</strong></td>
</tr>
<tr>
<td class="item_delivery">Insert delivery details here.</td>
</tr>
</tbody></table>
<br />
<strong>More Images:-</strong><br />
<table border="1" class="store-imagesMore"><tbody>
<tr>
<td class="prettyPhoto"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUU4Mgqy1DYPrm5Bk_j3ikqLPfaHqq5L7auqN5zYeJ42MJGS2U1f1QllRqp2WJR_G609TCDg8XJcniEES3x10ujwC6dqUMI4sBzdOz0hnjF5ATEvEpVPhTkm8PCymqBPlWFqOiK5xDWn4/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIO6tgpSJq0pABHsUP6uOdd1SDu5xxqjaGT5dhIJkUvX78bDFdRLsSXw-HVcMpQcs4p7uqXOSC6-rdywTMspyPK3g2RtZboIMjAL2nxP_5QuwMHt38x0dCMJCAF4A1W6kOckLYYhquzDI/s320/_notavailable.jpg" width="200" /></a></div>
</td>
<td class="prettyPhoto"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUU4Mgqy1DYPrm5Bk_j3ikqLPfaHqq5L7auqN5zYeJ42MJGS2U1f1QllRqp2WJR_G609TCDg8XJcniEES3x10ujwC6dqUMI4sBzdOz0hnjF5ATEvEpVPhTkm8PCymqBPlWFqOiK5xDWn4/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIO6tgpSJq0pABHsUP6uOdd1SDu5xxqjaGT5dhIJkUvX78bDFdRLsSXw-HVcMpQcs4p7uqXOSC6-rdywTMspyPK3g2RtZboIMjAL2nxP_5QuwMHt38x0dCMJCAF4A1W6kOckLYYhquzDI/s320/_notavailable.jpg" width="200" /></a>
</td>
<td class="prettyPhoto"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMbOPJ27rPLnY8Ligd2b-mRvtgwanElygX7dhDlUeN-VJFqlcD0kE2e9bXtv_scnL5EN9wNi2AQvwMhF-eCrI0jlMwlCslpGTaaqz8LwHOuLLWbLEEzt-msSWabSk6VO70U98NQMp7cdw/s1600/simpleCart-logo.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="160" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIO6tgpSJq0pABHsUP6uOdd1SDu5xxqjaGT5dhIJkUvX78bDFdRLsSXw-HVcMpQcs4p7uqXOSC6-rdywTMspyPK3g2RtZboIMjAL2nxP_5QuwMHt38x0dCMJCAF4A1W6kOckLYYhquzDI/s320/_notavailable.jpg" width="200" /></a></div>
</td>
<td class="prettyPhoto"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUU4Mgqy1DYPrm5Bk_j3ikqLPfaHqq5L7auqN5zYeJ42MJGS2U1f1QllRqp2WJR_G609TCDg8XJcniEES3x10ujwC6dqUMI4sBzdOz0hnjF5ATEvEpVPhTkm8PCymqBPlWFqOiK5xDWn4/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIO6tgpSJq0pABHsUP6uOdd1SDu5xxqjaGT5dhIJkUvX78bDFdRLsSXw-HVcMpQcs4p7uqXOSC6-rdywTMspyPK3g2RtZboIMjAL2nxP_5QuwMHt38x0dCMJCAF4A1W6kOckLYYhquzDI/s320/_notavailable.jpg" width="200" /></a>
</td>
</tr>
</tbody></table>
</div>
Click Save Settings.
To check if proper installation > go to Posts > Add a new post > A sample product page will be displayed on your new blog post editor. Edit to desire.
 |
| Example BlogrStore Widgets Layout |
Create Success Submission Send Order Page
In Blogger > Pages > Add Page > name your new page with " Success " (without quotes) > Click HTML button > now copy and paste below codes:-
<div class="separator" style="clear: both; text-align: center;"> </div> <div> <div style="text-align: left;"> <h2>Success Submission!</h2> </div> An automated e-mail notification is sent to you for your reference. Please check your e-mail inbox for purchase order details and banking transaction options.</div> <div> Thank you again for your purchase and support!.<br /> <br /> Our Malaysian banking and payment merchant partners:<br /> <br /> <div style="text-align: left;"> <table cellpadding="10"> <tbody> <tr> <td><img border="0" height="55" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq4Y3bbeE5vv0MViahQ8cNs0HCI2diyIBNgpa41670DHrxUEDwfM6rSONRVNIE3PGx_CgfJBC4XgMNqY5Lvpnz24XUgisQJystW8LPwDVaVkxuKNRCbTXTCQSSFw2sVvUqKjeOOkVv5pOI/s200/cimb-clicks.jpg" width="200" /> </td> <td><img border="0" height="43" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjj1hHayCG_6wkPKhf7LMRIhjS40WNWhc-zuwhkTDP5OFe1U-oxKE5udypBj6ETi6QeCyzL7z7ZHve6wgxRRVcicZS_XJYytwjZEs_VQR0te4at6W18_NJS8r8cBIVhzxse501G-ruf7bcz/s200/images.jpg" width="200" /> </td> <td><img border="0" height="93" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaKWLxSjKZ6FuQZ_NBRxjBdxbtWzLUxLQhznK9XfhWer6NgWM698CKtwd_v68O4FNu7ESRO1_sHrP7x-w_TAXa5v7occgbOKnNil0P9xbWCiKWcp2T4duh1muTruBYPtHgBL8lxJsKt3ic/s200/bank+islam2.png" width="200" /> </td> </tr> <tr> <td><img border="0" height="103" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjO7exXDCMsLQP-zooA3KpKGekXyYxclw5nBaIeYE10gEc1bBZfCqci2DOXmVQYsjNntiqeqq-7OVhcE-Walsx_xW-oiQaE3ko4-J1mm5UVnre3MDr_bfmS9AsylQgNwImyLpVRfKcHDqj/s200/PayPal-logo-1.png" width="200" /> </td> <td><img border="0" height="60" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAxUqnvWx-GJA5UV-OBX0pQRiBzI5KxJP57c4-z1bCKICB_CImxJGmKN-CUfGhFoLogceYYNRPv0P3jWSoK1t5UdKMS6DEZXYaDhNPCJ1Pt_s3m6YLe3gGbdszeDVwzCRGJzZJ_oV2wxzb/s200/Google-Wallet.png" width="200" /> </td> <td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiClX3ZIlrsV76g49RYVfvhE2EnXE_eDJoc4Q5kSQPj_KWvCrtUIkDL4oF-cphVbrmhVfiq7J8vlM4klsBdRJleGlMBM0Lco8PWYdJYcyPN0zBdAEfjgBEAWbAvKT6u06yUPTSINoWiWXB/s200/easy-by-RHB.png" width="200" /> </td> </tr> <tr> <td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4SVRV3o4WgXjzxxJgIWy0-JxY8XRfQRrrHrzZa4CmisE00QJn7JYdXoFlQaq-MnssClwYixqzGMrHiVRs54b4DZgJb4vZSg7HcJJkV-m6EoTFJ3Y_l9EhiUKg7fD3KJKtnxtbQsTlHbQY/s320/public-bank-western-union.gif" width="200" /> </td> <td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlXZtOWuNlGvF7ccppM57Iv9zrAHA-hEcx2icpo6rhoLn1jd5gBiBbTD83Ov7v0EdYtBmiyhXDekmqDoYO-2eAhrQDLwR1dvK83hg6pudaUYUzfl8-hO5I0YVDyMhlao0QSbT0wnV3KjF1/s1600/jawatan-kosong-bsn.jpg" width="200" /> </td> <td><img border="0" height="102" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgK6GIbNgoKas0jUCvYrsFeb3dHeuhGqlwwDw0vyhEf-LM8yJRB34bNpG7C_ZkzxrseN3SR2wfsYJkwPY4QStJhldEE7dqAr9vlpd2IgNiFrDnAfV6eXgPpaDIPorsv7SxkKBI1UJvk_08N/s1600/logo+ambank.jpg" width="200" /> </td> </tr> </tbody> </table> </div> </div>
Click Publish Page and Click View. Now copy the URL and save it in your favourite text editor. This URL is needed for your custom e-mail data.
Create Error Submission Sent Order Page
In Blogger > Pages > Add Page > name your new page with " Error " (without quotes) > Click HTML button > now copy and paste below codes:-
<h2 style="text-align: center;"> We're Sorry.</h2> <h4 style="text-align: center;"> There was a slight problem sending your orders.</h4> <br /> <h4 style="text-align: center;"> Possible Cause: </h4> <ul> <li style="text-align: center;">Invalid e-mail address</li> <li style="text-align: center;">Invalid telephone number. (by telco provider)</li> <li style="text-align: center;">Invalid postcode by address. </li> <li style="text-align: center;">Did not specify your product size.</li> </ul> <div style="text-align: center;"> <br /></div> <div style="text-align: center;"> <br /></div> <h4 style="text-align: center;"> Solution</h4> <ul> <li style="text-align: center;">You can click the checkout link to re-submit your orders. </li> <li style="text-align: center;">You do not have to re-select your product as we have kept your choices/selection in our system.</li> <li style="text-align: center;">Fill in the simple form with valid inputs and your order submission would be successful.</li> </ul> <br /> <br /> <br /> <div style="text-align: center;"> <a class="button blue" href="http://blogrshop-template.blogspot.com/p/checkout.html"><span style="font-size: large;">Return to Checkout</span></a></div> <br />
Click Publish Page and Click View. Now copy the URL and save it in your favourite text editor. This URL is needed for your custom e-mail data.
Install Custom Checkout Slider Display
In Layout > Find Checkout widget > edit > Add codes below in the HTML/Javascript widget body:-<div id='cart-details'>
<h3>Currently in your Cart</h3>
<div class='simpleCart_items'> </div>
<h4 class="button" style="text-align: center; display: block;">Your Total <span class='simpleCart_total'> </span> </h4>
<br />
<div class='checkout-form'>
<form action='' id='contact' method='post'>
<fieldset>
<label for='firstname'>First Name</label>
<input id='first_name' name='firstname' placeholder='First Name' title='Enter your First Name' type='text'/>
<label for='lastname'>Last Name</label>
<input id='last_name' name='lastname' placeholder='Last Name' title='Enter your Last Name' type='text'/>
<label for='email'>Your E-mail</label>
<input id='email' name='email' placeholder='yourname@domain.com' title='Your e-mail address' type='text'/>
<label for='phone'>Phone @ H/P</label>
<input id='phone' name='phone' placeholder='Preferred mobile number' type='text'/>
<label for='delivery_address'><b>Your Delivery Location ? </b></label>
<select id='deliveryLocation'> <option selected value="Not Selected" /> - Select Delivery Location -
<option value="5" /> Peninsular Malaysia
<option value="10" /> Sabah or Sarawak
<option value="50" /> Others
</select>
<label for='address'>Delivery Address</label>
<textarea id='address' name='address' placeholder='Full address please for prompt delivery, include unit number, street, area, state and country.'/>
</textarea>
<label for="postcode">Postal Code</label>
<input id="postcode" name="postcode" placeholder="Address postal code" type="text" />
<br />
<br />
<label for="message">Your Message</label>
<textarea id="comments" name="message" placeholder="Optional">
</textarea>
<br />
<a class="simpleCart_checkout button" href="javascript:;">Send Order</a>
<br />
<p style="color: #fff;"> Further details will be sent to you automatically via e-mail. We hope you had a great experience here at our store. We look forward for your next visit. Thank You.
</p>
<p style="color: #fff;"> Please read through on our <a alt="terms and policy" href="/p/terms-and-policy.html"><strong>Terms and Policy</strong></a> for purchase orders submission. All details submitted are kept confidential and will not be published.
</p>
</fieldset>
</form>
</div> <!-- End checkout-form -->
<div class='checkout-details'> <!-- Start Customization here -->
<b>How To Checkout</b><br />
<ol>
<li>Review your selected product.</li>
<li>Fill in the form with your particular(s) to send in orders and for quick delivery. All submission are kept confidential with accordance to our privacy policy.
</li>
<li>Send your orders.
</li>
<li>An automated e-mail will be sent to you for your reference.
</li>
<li>You can find your order details and payment method(s) which you can easily select according to your preference.
</li>
</ol>
<br />
<b>Our Merchant Payment Partners</b>
<br />
<ol>
<li>Maybank2u Pay (Malaysia - Online secured payment gateway)
</li>
<li>PAYPAL
</li>
<li>Google Wallet
</li>
<li>RHB Bank (Malaysia - Bank Transfers)
</li>
<li>AmBank (Malaysia - Bank Transfers)
</li>
<li>Bank Simpanan Nasional (Malaysia - Bank Transfers)
</li>
</ol>
<br />
<b>Our Delivery Partners</b>
<br />
<ol>
<li><b>PosLaju - </b>Malaysia's most trusted National Currier Service.
</li>
</ol>
<br />
</div> <!-- End checkout-details / customization -->
</div> <!-- End cart-details -->
Now click Save > Save Arrangements.
Click View Blog to review your changes. Customize to desire in between the <div class='checkout-details'> [codes] </div>
Please do not alter the checkout form due to integration with simpleCart plug-in.
 |
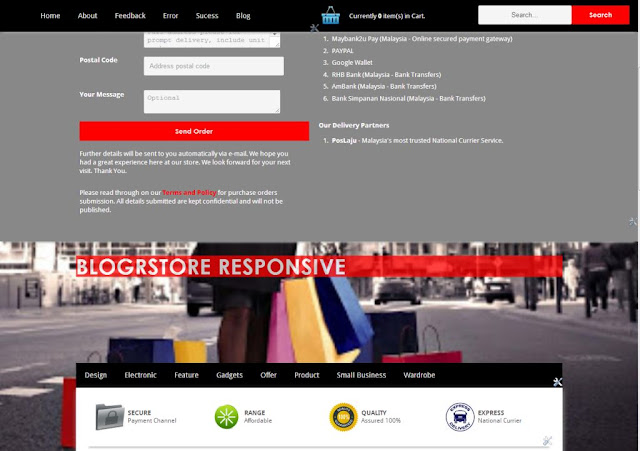
| Example Sliding Checkout Display with Add to Cart |
Adding Featured Product to Display at Homepage by Label
Go to Layout > find Featured Product widget > Edit > copy below codes to widget body:-<script> var bsrpg_thumbSize = 420; var bsrpg_showTitle = false; </script> <script src="/feeds/posts/summary/-/Insert-Your-Label-Here ?max-results=2&alt=json-in-script&callback=bsrpGallery"></script>
To customize label you want to display > Edit at Insert-Your-Label-Here. Please make sure of capitixzations.
To customize the amount of posts to be displayed > Edit at max-results=2. Change the integer to the amount of post you require.
Adding Offer Products to Display at Homepage by Label
Go to Layout > find Offer Product widget > Edit > copy below codes to widget body:-<script> var bsrpg_thumbSize = 200; var bsrpg_showTitle = false; </script> <script src="/feeds/posts/summary/-/Insert-Your-Label-Here ?max-results=2&alt=json-in-script&callback=bsrpGallery"></script>
To customize label you want to display > Edit at Insert-Your-Label-Here. Please make sure of capitixzation.
To customize the amount of posts to be displayed > Edit at max-results=2. Change the integer to the amount of post you require.
Custom Responsive Background Image for Homepage
In Template > Edit HTML > find these codes in between Line 1639:-<!-- Fixed Background Image for Other Pages --> <b:if cond='data:blog.url != data:blog.homepageUrl'> <div id='bg'> <img alt='background image' src='include-your-image-URL-here'/></div> </b:if>
To customize your background image for Homepage > Edit / insert your image link at include-your-image-URL-here.
Custom Responsive Background Image for Other Pages
In Template > Edit HTML > find these codes in between Line 1645:-<!-- Fixed Background Image for Homepage Only --> <b:if cond='data:blog.url == data:blog.homepageUrl'> <div id='bg'> <img alt='background image' src='include-your-image-URL-here'/></div> </b:if>
To customize your background image for other pages > Edit / insert your image link at include-your-image-URL-here.
Editing Your Auto E-mail Invoice
IMPORTANT UPDATE 01/04/2014 - New template e-mail invoice code structure was updated at this below field:-data.shop_url = "//your-blogshop-NAME.blogspot.com/"; data.shop_thankyou = "//your-blogshop-NAME.blogspot.com/p/sucess.html"; data.shop_sendFail = "//your-blogshop-NAME.blogspot.com/p/error.html";
Current users can remove the "http:" from your leading url in order to pass through the e-mail validations. The example is as shown above and the listed codes below.
Codes below has been updated to reflect the changes.
We provided necessary area to customize your automated invoice e-mail body. To find and customize, go to Template > Backup if required > Edit HTML > scroll down below template and find this pieces of codes:-
// Edit your Blog Shop Preferences data.shop_name = "Your Blog Store Name"; data.shop_url = "//blog-store-url.blogspot.com/"; data.shop_thankyou = "//blog-store-url.blogspot.com/p/success.html"; data.shop_sendFail = "//blog-store-url.blogspot.com/p/error.html"; data.shop_email = "your-blog-store-email@gmail.com"; data.shop_currency = "RM"; // Edit your Business Preferences data.shop_bizname = "Your Business name"; data.shop_bizaddress = "Your Business Address"; data.shop_bizphone1 = "017-361 8321"; data.shop_bizphone2 = "013-361 8321"; data.shop_bizphone3 = "016-361 8321"; // Edit your Banking Preferences data.bank1 = "MYBANK"; data.bank1_acc_no = "1234 1234 1111 22"; data.bank1_acc_name = "John Jane"; data.bank2 = "Bank Commerce"; data.bank2_acc_no = "1234 1234 1111 22"; data.bank2_acc_name = "Jane Doe"; data.bank3 = "Central Bank"; data.bank3_acc_no = "1234 1234 1111 22"; data.bank3_acc_name = "John Doe"; // Additional notes to include in automated e-mail data.note1 = "Our PAYPAL secured gateway at http://www.your_PAYPAL_secured_link.com"; data.note_detail1 = "Our Google Wallet secured payment gateway at http://www.your_GOOGLEWallet_secured_link.com"; data.note2 = "Altenative Our merchant MYBANK2PAY at:"; data.note_detail2 = "http://www.your_MYBANK2PAY_secured_payment_link.com"; });
We have included indicators for you to customize to your preferences. Please edit in between the " (quotes) section. Any changes in the "(quotes) section will be displayed in your custom automated e-mail invoice to your users.
Displaying Your Blogger Store Currency
In Template > Edit HTML > find these codes in between Line 1514 and 1529:-<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
simpleCart.currency({
code: "MYR" ,
name: "Malaysia Ringgit" ,
symbol: "RM" ,
delimiter: " " ,
decimal: "." ,
after: false ,
accuracy: 2
});
});
//]]>
</script>
By default, the plug-in uses USD as currency. Delete these codes for the default setting.
Find more setting at simpleCart documentation page here. To customize include relevant data in between "(quotes) as shown above.
Customize Featured Products Label / Title at Homepage
In Template > Edit HTML > find these codes in between Line 3263:- $(".featured").append("<apan class='special-featured'><h3>Featured of the Day →</h3><span class='special-featured1'>While Stock Last</span></span>");
Within the <apan class='special-featured'>...[codes]...</span> tag change the wordings / sentence to your preferennce.
Customize Offer Products Label / Title at Homepage
In Template > Edit HTML > find these codes in between Line 3265:- $(".offers").append("<apan class='special-offers'><h3>Discounts Up To 20% →</h3><span class='special-offers1'>While Stock Last</span></span>");
Within the <span class='special-offers'>...[codes]...</span> tag change the wordings / sentence to your preference.
In normal cases, with limited XML / HTML / CSS knowledge, installing this Blogger store template would take around 15 minutes. But recently we challenged our users and now installing this template with shopping cart can now be done in 9 minutes! Just like in our video full installation guide tutorial here at http://youtu.be/uZsjSlAvoRI .
If you have trouble and need more customizations including automated select by size options, automated delivery by area charge variants, integrate PAYPAL and auto e-mail invoice feature, more product image display, Blogger pagination issues, sell like nuts with more traffic/visits to your blog store, rank higher in search result pages, we're available for hire, contact us here for more info .
AUGUST 2013 UPDATE
At the bottom of BlogrStore Responsive free e-commerce template codes, find these line of code like below:-
<script type='text/javascript'>
//<![CDATA[
simpleCart({
checkout: {
type: 'SendForm',
//url: 'http://blogshop-cart.net76.net/sendcart.php',
method: 'POST',
currency: 'MYR',
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
deliveryLocation: document.getElementById('deliveryLocation').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
comments: document.getElementById('comments').value
}
}
});
//]]>
</script>
Now change to the UPDATED CODES as below:-
<script type='text/javascript'>
//<![CDATA[
simpleCart({
checkout: {
// Simplecart checkout type
type: 'SendForm',
// Shopping cart plug-in e-mail invoice validation / sending processor
url: 'http://www.irsah.com/phpmail/checkout.php',
// Shopping cart plug-in data transfer method
method: 'POST',
// Shopping cart currency checkout setting
currency: 'MYR',
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
deliveryLocation: document.getElementById('deliveryLocation').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
comments: document.getElementById('comments').value
}
}
});
//]]>
</script>

Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.