Blogger is great platform to publish contents online easily & for users who are about to learn HTML & CSS, it is a good place to start -- getting your hands dirty.
By default, Blogger includes tones of external files which is used on/with widgets installed on a blog. These are every Blogger theme developer & designer nightmare -- poor blog pages performance.
Blogger platform have improved tremendously & ever since the release of the responsive Blogger themes, new operators have been integrated for users to use with their themes.
Earlier, we have published a tutorial on how to reduce weight of your blog page by removing Blogger default Javascripts external files.
Below is a simple & super easy way to remove or disable Blogger CSS external widgets.css file. This will allow you to start building your blog pages/layout on an empty canvas. Use below tips if you know your way around Blogger theme coding.
What Happens if widget.css Removed?
- Blogger widgets will have no styles.
- Comments widget will have no styles.
- Blog page layout will have no styles.
- You want to start a custom Blogger theme from scratch.
- Works great when developing custom styles for your theme projects.
- Reduce injected assets to your blog page - reduce page weight & quicker page display
- Remove reported warnings by 3rd party webpage performance inspectors due to adhesive external files injections.
- You want 100% control of element style display at your blog page layout.
Here's how you can achieve this, without hacking your Blogger Theme element tags in Theme > Edit HTML panel. Backup your theme before proceeding...
- Go to Theme
- Select Edit HTML
- Find below:-
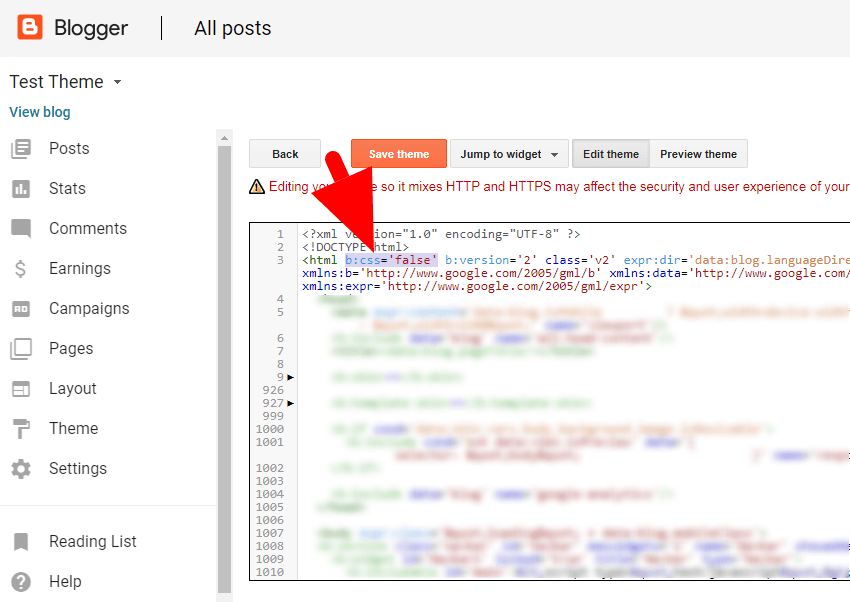
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' ....>
- Add the b:css='false' attribute with the
<html>tag at the start of your theme so it will look like so:-
<html b:css='false' b:version='2' class='v2' expr:dir='data:blog.languageDirection' ... >
- Click Save Theme
- Refresh your blog pages & use "View Page Source" or F12 to view your page HTML & the results.
Note: Individual widgets which when installed might include inline style CSS inside widgets codes. You can remove them manually by searching in Theme > Edit HTML > select your widget for CSS removals.

Got It!
Data submitted via comments collected & stored by the respective providers.
Read our Privacy Policy to learn more on data management & protection.